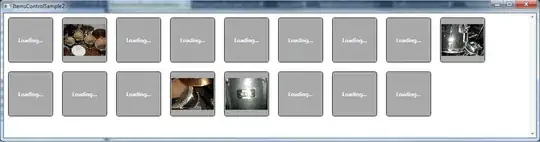
I'm creating some UI programmatically which involves some heavy processing. Basically what i want is to run a loader animation while my UI is being built/added to the window. The UI being added are some Grids and some images being loaded into them.
So far i've tried BackgroundWorker but since i need to use the UI thread to add the UI i'm building, the loader won't start/animate until the UI being added is finished.
I've also tried some async methods without any results. My last attempt was something like this, but it still need to access the UI thread which would eventually freeze the UI animation until the work is done
private async void begin()
{
await this.LongRunOpAsync();
}
public Task LongRunOpAsync()
{
return Task.Run(() =>
{
InitGrid();
stopLoadingScreen();
});
}
I might be missing something, but i don't know what and i'm also out of ideas to do this. Any help would be appreciated.
EDIT: Method that has the heavy work
private void makeIgrid()
{
Grid hostgrid = new Grid();
hostgrid.Name = "imagesHostGrid";
hostgrid.Width = 700;
hostgrid.VerticalAlignment = VerticalAlignment.Top;
hostgrid.HorizontalAlignment = HorizontalAlignment.Center;
hostgrid.SetValue(Canvas.ZIndexProperty, 0);
this.RegisterName(hostgrid.Name, hostgrid);
Grid imagegrid = new Grid();
imagegrid.Name = "imagegrid";
imagegrid.Height = height2;
//imagegrid.Width = 700;
imagegrid.SetValue(Canvas.ZIndexProperty, 0);
imagegrid.VerticalAlignment = VerticalAlignment.Top;
imagegrid.HorizontalAlignment = HorizontalAlignment.Center;
imagegrid.Margin = new Thickness(0, height1, 0, 0);//(left,top,right,bottom)
RowDefinition iRow1 = new RowDefinition();
iRow1.Height = new GridLength(2, GridUnitType.Star);
imagegrid.RowDefinitions.Add(iRow1);
RowDefinition iRow2 = new RowDefinition();
iRow2.Height = new GridLength(70, GridUnitType.Star);
imagegrid.RowDefinitions.Add(iRow2);
ScrollViewer sv = new ScrollViewer
{
CanContentScroll = true,
HorizontalScrollBarVisibility = ScrollBarVisibility.Hidden,
VerticalScrollBarVisibility = ScrollBarVisibility.Disabled
};
for (int i = 0; i < images.Length; i++)
{
ColumnDefinition columns = new ColumnDefinition();
columns.MinWidth = 100;
columns.Width = new GridLength(100, GridUnitType.Star);
imagegrid.ColumnDefinitions.Add(columns);
BitmapImage bmp = new BitmapImage();
bmp.BeginInit();
bmp.UriSource = new Uri(currentDirectory + "//Media//Images//" + selectedFolder + "//" + System.IO.Path.GetFileName(images[i].ToString()), UriKind.Relative);
bmp.CacheOption = BitmapCacheOption.OnLoad;
Debug.WriteLine("Loading: " + currentDirectory + "//Media//Images//" + selectedFolder + "//" + System.IO.Path.GetFileName(images[i].ToString()));
bmp.EndInit();
Image img = new Image();
img.Name = System.IO.Path.GetFileNameWithoutExtension(images[i].ToString());
img.Source = bmp;
img.VerticalAlignment = VerticalAlignment.Center;
img.HorizontalAlignment = HorizontalAlignment.Center;
img.TouchDown += addImagetoScreen;
img.Width = 94;
img.Stretch = Stretch.Uniform;
img.SetValue(Canvas.ZIndexProperty, 0);
this.RegisterName(img.Name, img);
Border border = new Border();
border.SetResourceReference(Control.BackgroundProperty, "MenuSelected");
border.SetValue(Canvas.ZIndexProperty, 0);
Grid.SetRow(border, 0);
Grid.SetColumn(border, i);
Grid.SetRow(img, 1);
Grid.SetColumn(img, i);
imagegrid.Children.Add(border);
imagegrid.Children.Add(img);
}
sv.Content = imagegrid;
sv.SetValue(Canvas.ZIndexProperty, 0);
hostgrid.Children.Add(sv);
mainGrid.Children.Add(hostgrid);
}