I need to make a layout which is specific to webpage and it needs to look like a web article with an image and a text left to and under it. Look at the image.

As this is an easy thing to do in a web world, I am not sure how to do it in XML layout.
Obviously, the TextView must be on the left while the image is present, and after it reaches the bottom of the image, it has to stretch to the screen width. I tried this with two TextViews (one for left and another for bottom), but it just does not look right due to the text font size.
EDIT
I also tried to dinamically catch the height of image and then assign it to my TextView, and then make another TextView with the size of the screen under these two elements. This does not work as well as I cannot control the text that is not visible due to limited height of the first TextView.
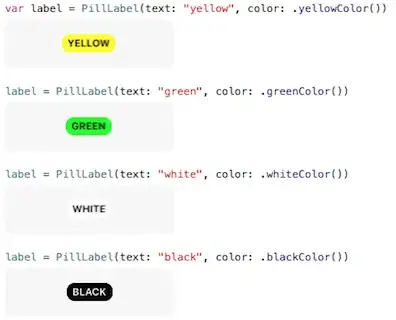
 like this am I right?
like this am I right?