I tried the following:
<div class="modal hide fade modal-admin" id="testModal" style="display: none;">
<div class="modal-header">
<a data-dismiss="modal" class="close">×</a>
<h3 id='dialog-heading'></h3>
</div>
<div class="modal-body">
<div id="dialog-data"></div>
</div>
<div class="modal-footer">
<a data-dismiss="modal" class="btn" >Close</a>
<a class="btn btn-primary" id="btnSaveChanges">Save changes</a>
</div>
</div>
And this Javascript:
$('.modal-admin').css('width', '750px');
$('.modal-admin').css('margin', '100px auto 100px auto');
$('.modal-admin').modal('show')
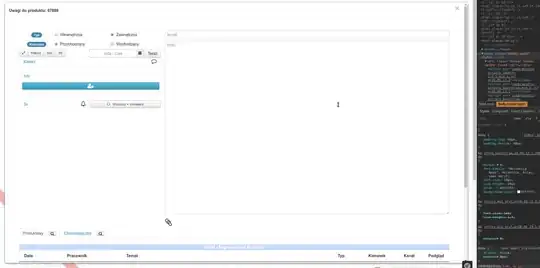
The result is not what I expected. The modal top left is positioned in the center of the screen.
Can anyone help me. Has anyone else tried this. I assume it's not an unusual thing to want to do.