It I understand your problem correctly, you need to implement some kind of validation during the initialization of the input field and probably during the user type in the input field.
You can use dataInit for initializing of the parameters of the edit fields (background color for example) and keyup event handler to monitor the changes. For example, you can define the function
validateElem = function (elem) {
if (elem.value.length > 4) {
$(elem).addClass("ui-state-error");
} else {
$(elem).removeClass("ui-state-error");
}
}
which set standard jQuery UI "ui-state-error" class in the field which has more as 4 characters and remove the class for the short inputs. You can call the validateElem functions from both dataInit and keyup:
editoptions: {
dataInit: function (elem) {
validateElem(elem);
},
dataEvents: [
{
type: 'keyup',
fn: function (e) {
validateElem(e.target);
}
}
]
}
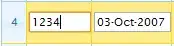
On the demo you would see

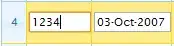
or

In the same way you can set any other your custom CSS class which define other properties of the cell and use more complex validation rules.