I have an AlertDialog that I use a custom dialog view with. The idea of the custom title view seems simple enough, but there is a black border around the custom title that I can't seem to get rid of. The top, left and right sides have a single-pixel border, while the bottom side has about a 5 pixel border.
Creating the dialog in Java:
View titleView = inflater.inflate(R.layout.part_list_item, parent, false);
((TextView) titleView.findViewById(R.id.partName)).setText(titleText);
AlertDialog productDialog = new AlertDialog.Builder(getContext())
.setCustomTitle(titleView)
.setAdapter(adapter, doNothingClickListener)
.create();
Custom title view layout, part_list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ff0000"
android:id="@+id/partName"
android:layout_marginLeft="6dip"
android:textAppearance="?android:attr/textAppearanceLargeInverse"
/>
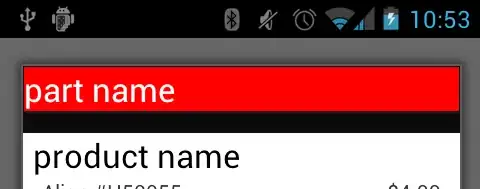
What I see:

What I want to see:

Any ideas?