I have tried many times to do this, but it has not worked out yet.
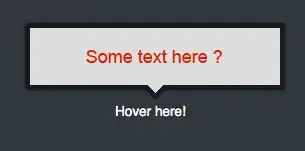
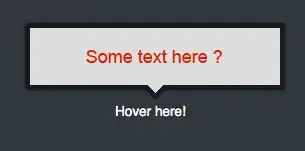
When I mouse over this text

Then it must show me this box

I want to achieve this effect purely with CSS if anybody can do this.
I have tried many times to do this, but it has not worked out yet.
When I mouse over this text

Then it must show me this box

I want to achieve this effect purely with CSS if anybody can do this.
You can write like this:
CSS
span{
background: none repeat scroll 0 0 #F8F8F8;
border: 5px solid #DFDFDF;
color: #717171;
font-size: 13px;
height: 30px;
letter-spacing: 1px;
line-height: 30px;
margin: 0 auto;
position: relative;
text-align: center;
text-transform: uppercase;
top: -80px;
left:-30px;
display:none;
padding:0 20px;
}
span:after{
content:'';
position:absolute;
bottom:-10px;
width:10px;
height:10px;
border-bottom:5px solid #dfdfdf;
border-right:5px solid #dfdfdf;
background:#f8f8f8;
left:50%;
margin-left:-5px;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
p{
margin:100px;
float:left;
position:relative;
cursor:pointer;
}
p:hover span{
display:block;
}
HTML
<p>Hover here<span>some text here ?</span></p>
Check this http://jsfiddle.net/UNs9J/1/
You can easily make this CSS Tool Tip through simple code :-
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS Bin</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
a.info{
position:relative; /*this is the key*/
color:#000;
top:100px;
left:50px;
text-decoration:none;
text-align:center;
}
a.info span{display: none}
a.info:hover span{ /*the span will display just on :hover state*/
display:block;
position:absolute;
top:-60px;
width:15em;
border:5px solid #0cf;
background-color:#cff; color:#000;
text-align: center;
padding:10px;
}
a.info:hover span:after{ /*the span will display just on :hover state*/
content:'';
position:absolute;
bottom:-11px;
width:10px;
height:10px;
border-bottom:5px solid #0cf;
border-right:5px solid #0cf;
background:#cff;
left:50%;
margin-left:-5px;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body>
<a href="#" class="info">Shailender Arora <span>TOOLTIP</span></a>
</div>
</body>
</html>
You can also do it by toggling between display: block on hover and display:none without hover to produce the effect.
This is a small tweak on the other answers. If you have nested divs you can include more exciting content such as H1s in your popup.
CSS
div.appear {
width: 250px;
border: #000 2px solid;
background:#F8F8F8;
position: relative;
top: 5px;
left:15px;
display:none;
padding: 0 20px 20px 20px;
z-index: 1000000;
}
div.hover {
cursor:pointer;
width: 5px;
}
div.hover:hover div.appear {
display:block;
}
HTML
<div class="hover">
<img src="questionmark.png"/>
<div class="appear">
<h1>My popup</h1>Hitherto and whenceforth.
</div>
</div>
The problem with these solutions is that everything after this in the page gets shifted when the popup is displayed, ie, the rest of the page jumps downwards to 'make space'. The only way I could fix this was by making position:absolute and removing the top and left CSS tags.
Exactly what they said, it will work.
In the parent element stablish a max-height.
I'm taking sandeep example and adding the max-height and if required you can add max-width property. The text will stay where It should stay (If possible, in some cases you will need to change some values to make it stay in there)
span{
background: none repeat scroll 0 0 #F8F8F8;
border: 5px solid #DFDFDF;
color: #717171;
font-size: 13px;
height: 30px;
letter-spacing: 1px;
line-height: 30px;
margin: 0 auto;
position: relative;
text-align: center;
text-transform: uppercase;
top: -80px;
left:-30px;
display:none;
padding:0 20px;
}
span:after{
content:'';
position:absolute;
bottom:-10px;
width:10px;
height:10px;
border-bottom:5px solid #dfdfdf;
border-right:5px solid #dfdfdf;
background:#f8f8f8;
left:50%;
margin-left:-5px;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
p{
margin:100px;
float:left;
position:relative;
cursor:pointer;
max-height: 10px;
}
p:hover span{
display:block;
}
max-height in the p paragraph, second to last one, last line.
Test it before rating it useless.