I have created a snake and ladder game and it works well, but now I want to add a little bit modification to it. I want each player to have two pieces/players instead of one. The new rule now becomes, two pieces of the same player can occupy the same square, hence I need a way to show them in the same square. I used JLable to identify each square, but now I want each square to hold more than one piece. That is, if a square is occupied by more than one piece the user must be able to click on a piece and select that piece only. Is there a way to divide a square/JLable into several squares/JLabels? I am not sure if JLabel is the best to use here... Any suggestions please???
Asked
Active
Viewed 3,905 times
2
-
And what did you use for squares? – maksimov Apr 20 '12 at 10:27
-
What exactly is your Piece/Player, comprised of, is it a `JButton` or again a `JLabel`, mean to say what entity represent a Piece/Player in your case ? Though you can place anything on `JLabel`, in your case you can do, `label.setLayout(new FlowLayout(FlowLayout.LEFT));` and then add your piece on the `JLabel`, that will work well I guess. – nIcE cOw Apr 20 '12 at 10:49
-
I am using Jlabel for squares and I place a piece/player inside a JLable using JLableObject.setIcon(new ImageIcon(imgIcon)); – Lee Rooy Apr 23 '12 at 11:10
2 Answers
5
Here try this code example, will this do for your case :
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class LabelOverLabel
{
public static final String HTML =
"<html>" +
"<style type'text/css'>" +
"body, html { padding: 0px; margin: 0px; }" +
"</style>" +
"<body>" +
"<img src='http://pscode.org/media/starzoom-thumb.gif'" +
" width=320 height=240>" +
"";
private static final String PLAYERONE =
"<html>" +
"<style type'text/css'>" +
"body, html { padding: 0px; margin: 0px; }" +
"</style>" +
"<body>" +
"<img src='http://pscode.org/media/citymorn2.jpg'" +
" width=160 height=120>" +
"";
private static final String PLAYERTWO =
"<html>" +
"<style type'text/css'>" +
"body, html { padding: 0px; margin: 0px; }" +
"</style>" +
"<body>" +
"<img src='http://pscode.org/media/citymorn1.jpg'" +
" width=160 height=120>" +
"";
private JLabel playerOneLabel;
private JLabel playerTwoLabel;
private void createAndDisplayGUI()
{
JFrame frame = new JFrame("JLabel Over JLabel");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
final JLabel bottomLabel = new JLabel(HTML);
bottomLabel.setLayout(new FlowLayout(FlowLayout.LEFT, 2, 2));
playerOneLabel = new JLabel(PLAYERONE);
bottomLabel.add(playerOneLabel);
JButton insertPlayer = new JButton("INSERT");
insertPlayer.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent ae)
{
playerTwoLabel = new JLabel(PLAYERTWO);
bottomLabel.add(playerTwoLabel);
bottomLabel.revalidate();
bottomLabel.repaint();
}
});
frame.getContentPane().add(bottomLabel, BorderLayout.CENTER);
frame.getContentPane().add(insertPlayer, BorderLayout.PAGE_END);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String... args)
{
SwingUtilities.invokeLater(new Runnable()
{
public void run()
{
new LabelOverLabel().createAndDisplayGUI();
}
});
}
}
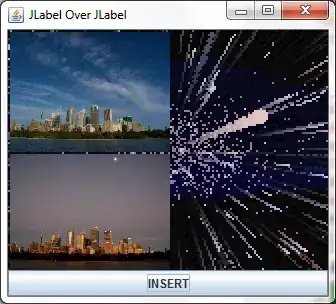
Here is the output of the same :

Another way to achieve this is :
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class LabelOverLabel
{
private JLabel playerOneLabel;
private JLabel playerTwoLabel;
private Icon[] icons = {UIManager.getIcon("OptionPane.informationIcon"),
UIManager.getIcon("OptionPane.errorIcon"),
UIManager.getIcon("OptionPane.warningIcon")};
private void createAndDisplayGUI()
{
JFrame frame = new JFrame("JLabel Over JLabel");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
final JLabel bottomLabel = new JLabel("I am a JLabel");
bottomLabel.setBorder(BorderFactory.createLineBorder(Color.BLUE.darker(), 5));
//bottomLabel.setIcon(icons[0]);
bottomLabel.setLayout(new FlowLayout(FlowLayout.LEFT, 2, 2));
playerOneLabel = new JLabel();
playerOneLabel.setIcon(icons[1]);
bottomLabel.add(playerOneLabel);
JLabel secondLabel = new JLabel("1");
bottomLabel.add(secondLabel);
JButton insertPlayer = new JButton("INSERT");
insertPlayer.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent ae)
{
playerTwoLabel = new JLabel();
playerTwoLabel.setIcon(icons[2]);
bottomLabel.add(playerTwoLabel);
bottomLabel.revalidate();
bottomLabel.repaint();
}
});
frame.getContentPane().add(bottomLabel, BorderLayout.CENTER);
frame.getContentPane().add(insertPlayer, BorderLayout.PAGE_END);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public static void main(String... args)
{
SwingUtilities.invokeLater(new Runnable()
{
public void run()
{
new LabelOverLabel().createAndDisplayGUI();
}
});
}
}
Output is :

nIcE cOw
- 24,468
- 7
- 50
- 143
-
ok, thank you very much everyone. I will try your suggestions and see if it works. I will get back to you, but from the look of it, its what I want. – Lee Rooy Apr 23 '12 at 11:12
-
@LeeRooy : I hope this thing works well for your situation, just learned it a day back, that this thing is possible, asked a question regarding the same thing, and BINGO, the next day I answered your question :-) And for the rest You're MOST WELCOME and KEEP SMILING :-) – nIcE cOw Apr 23 '12 at 11:16