I want form(input) to load first (and users to be able to write earlier), because images are not important, I want them to load at the end(after all html, css and js loads)
Ok, first of all let me say that this only is true for all the newer browser up from about IE6 I think (not sure when exactly), but that still should be the vast majority.
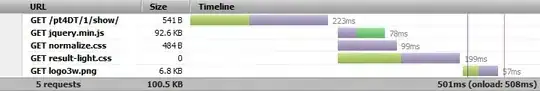
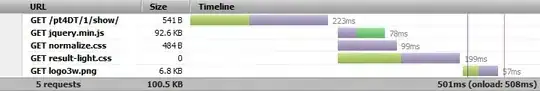
Below you can see an image of how a typical page load containing html (the first line being the html, the second js, the third and fourth css and the last the image).

As you can see the html is loaded first as it needs to know which js and css needs to be loaded. Now - and this depends on the browser and blocking/non blocking javascript - the image itself is sometimes loaded in parallel with the js/css or it's loaded once the css and javascript is finished downloading (as per the image above). Either way, whatever the browser decides to do, it will be the most optimal solution (e.g. there is a limit on the number of https request most browser will do in parallel which is solved by the spdy protocol, but that's another story). Now, looking more closely at the graph you can see two lines, one blue line which shows when the page is displayed to the user (with the form, but without the image) and a green line once the DOM is finished loading (including the image). Thus the browser is already doing exactly what you want it to do. However, as there are only about 100ms between the two points you probably don't conciously see this except if you have a lot of images.
The only important thing is to not lock the loading of your page in your javascript which can speed the loading of the page up incredibly (for example by loading most javascript after the page finishes loading by injecting it dynamically into the page). Either way, any optimizations benefit greatly from taking a look at the waterfall of your page load (the image above) in either firefox (with firebug and go to the net tab) or chrome (hit F12 and go to the network tab) showing what is loaded when and trying to get the blue line to move as much as possible to the left.