EDIT: I had hex value(string) that i converted to a Brush hence it did not take my color the following like takes my colors succesfully:
(Color)ColorConverter.ConvertFromString(colorArray[0])
The only problem remaining is the scaling (with colors).
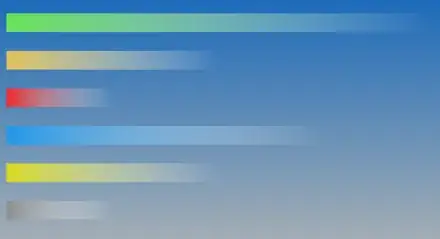
My color bars seem to be transparent (once again) but now with the proper color attached to each bar. Also at start up of my program all the 6 bars displayed (but they should not get displayed because it has no value yet). Code:
<Border Height="30" Margin="15" Grid.RowSpan="6" >
<Border.Background>
<LinearGradientBrush StartPoint="0.0,0" EndPoint="1.0,0">
<GradientStopCollection>
<GradientStop Offset="0.0" Color="{Binding FillBar, UpdateSourceTrigger=PropertyChanged}" />
<GradientStop Offset="{Binding Value, UpdateSourceTrigger=PropertyChanged}" />
</GradientStopCollection>
</LinearGradientBrush>
</Border.Background>
</Border>

How exactly do i get rid of the transparent color fading at the middle/end of the bar?
When i try adding the same color to the second Offset i am getting Full length bars (100%) and the scaling is nullified again.
I have the following ItemsControl with a DateTemplate that represents a simple bar chart:
<ItemsControl x:Name="icGrafiek"
Margin="0,0,0,0"
ItemsSource="{Binding Source={StaticResource Grafiek}}"
ItemTemplate="{DynamicResource GrafiekItemTemplate}"
RenderTransformOrigin="1,0.5" Grid.RowSpan="6" Grid.Column="1"/>
<DataTemplate x:Key="GrafiekItemTemplate">
<Grid>
<Border Height="30" Margin="15" Grid.RowSpan="6" >
<Border.Background>
<LinearGradientBrush StartPoint="0.0,0" EndPoint="1.0,0">
<GradientStopCollection>
<GradientStop Offset="0.0" Color="#fff" />
<GradientStop Offset="{Binding Value, UpdateSourceTrigger=PropertyChanged}"
Color="{Binding Fill, UpdateSourceTrigger=PropertyChanged}" />
<GradientStop Offset="{Binding Value, UpdateSourceTrigger=PropertyChanged}"
Color="{Binding Fill, UpdateSourceTrigger=PropertyChanged}" />
</GradientStopCollection>
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
</DataTemplate>
The problem is actually displaying the colors of my bars of my chart control.
The following gets displayed:

Before the GradientBrush i use a Rectangle instead to create the bars. I used the GradientBrush so i could scale my bars (the Binding Value returns a List with values between 1.0 and 0 so they get scaled). With a rectangle i was stuck and had no way of scaling my bars according to the 1.0 - 0 values that were being returned.
Old code with Rectangle:
<DataTemplate x:Key="GrafiekItemTemplate">
<Grid>
<Rectangle StrokeThickness="0" Height="30"
Margin="15"
HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Width="{Binding Value, UpdateSourceTrigger=PropertyChanged}"
Fill="{Binding Fill, UpdateSourceTrigger=PropertyChanged}">
<Rectangle.LayoutTransform>
<ScaleTransform ScaleX="20" />
</Rectangle.LayoutTransform>
</Rectangle>
</Grid>
</DataTemplate>
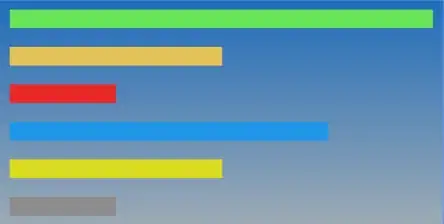
When i used a Rectangle with the Fill Binding my chart looked like this (like it should):
The Fill Binding basically returns a list with Hex values to obtain these colors.

How do i fill up the LinearGradientBrush with the colors showed in the picture above (array that holds the hex values of the colors)? The order of the colors stays the same.
Or if this is not possible how do i actually pull it off with the rectangle? If there is a other solution with rectangle i can just implement that again.
Best Regards PeterP.