My html code looks like this:
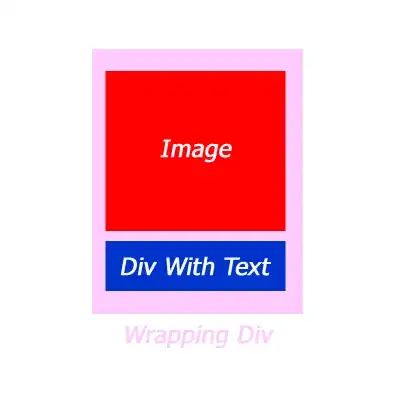
A wrapper div (percent width, floated left) containing:
- One div containing text and links;
- One Div containing an image;
The problem: I want to keep the coding order like above, but for user experience I want to inverse the divs order using CSS to get something like this:
Note: the wrapper div is 20%, floated left, followed by 4 other similar divs on that page.

Ty!
This is the fiddle link: