I'm looking for a simple Javascript Library (svg?) that allow me to draw a family tree relationships.
I have searched a lot on google found a lot of interesting libraries like Raphaël and its extention Dracula. Google has its own library to make flowcharts too.
Unfortunately, every library make a relation between nodes with a single line. If A and B has a relation to C, I will obtain 2 line: one from A to C and one from B to C.
What I need is a line from A to B (we call it AB) and a line from AB to C to represent the Marriage of A and B.
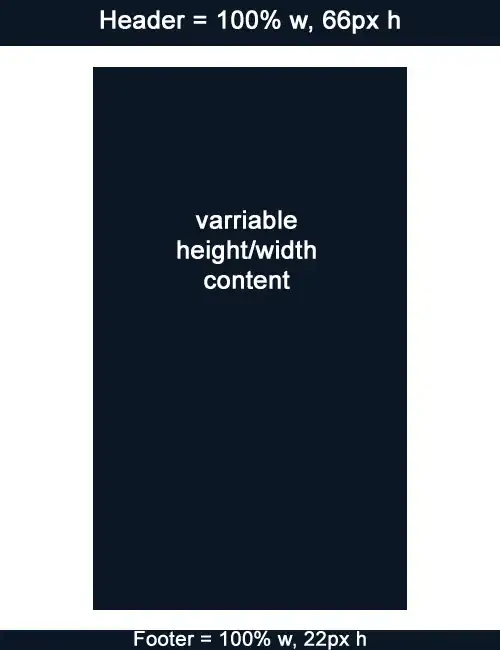
Example (Source: example-image):

Thanks.