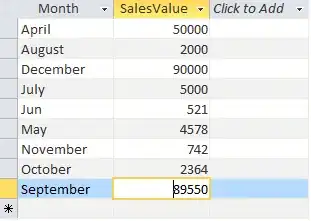
I have used MSChart Control in my one VB.NET project. I have decided to display data as shown in below table in to Pie chart.

But labels are being overlapped on each other for getting rid of it I have tried “Smart Label” properties as shown below.
Chart1.Series("Default").SmartLabelStyle.Enabled = True
Chart1.Series("Default").SmartLabelStyle.AllowOutsidePlotArea = LabelOutsidePlotAreaStyle.No
Chart1.Series("Default").SmartLabelStyle.CalloutLineAnchorCapStyle = LineAnchorCapStyle.None
Chart1.Series("Default").SmartLabelStyle.CalloutLineColor = Color.Red
Chart1.Series("Default").SmartLabelStyle.CalloutLineWidth = 1
Chart1.Series("Default").SmartLabelStyle.CalloutStyle = LabelCalloutStyle.None
But it doesn’t help me…though it shows me output as per below screen shot.

Which are the properties i have to use for getting rid of it?......
EDIT:
If i do set Custom Property PieLabelStyle=Outside it doesn't make any difference as you can see in below screen shote.

Please help me..