Now I am using xhtmlrenderer to covert html to PDF. My maven dependancy as follows:
<dependency>
<groupId>org.mvel</groupId>
<artifactId>mvel2</artifactId>
<version>2.1.0.drools2</version>
<scope>compile</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.xhtmlrenderer</groupId>
<artifactId>core-renderer</artifactId>
<version>R8</version>
<scope>compile</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.lowagie</groupId>
<artifactId>itext</artifactId>
<version>2.0.8</version>
<scope>compile</scope>
<optional>true</optional>
</dependency>
I am trying to repeat the table head in every PDF's page.So I use the css:
table {
-fs-table-paginate: paginate;
}`
The explain for the CSS is here.
-fs-table-paginate
when used with the value
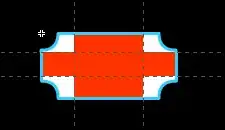
-fs-table-paginate: paginate, modifies the table layout algorithm to repeat table headers and footers on subsequent pages and improve the appearance of cells that break across pages (for example by closing and reopening borders), but that's all it does. If a table's minimum width is wider than the page, it will be chopped off.When add the above css my table's borders are detached.

- Before I add the css , the table's borders are collapsed into single border.

So I think the table { -fs-table-paginate: paginate; } made my table border-collapse:collapse invalid.
So what can I do to fix the bug, make the table's borders collapse?
My app CSS for the table as follows
table{
border:1px solid #000000;
border-collapse:collapse;
-fs-table-paginate: paginate;
}
table td{
border:1px solid #000000;
word-wrap:break-word;
white-space:normal;
overflow:hidden;
text-align:left;
line-height:16px;
height:16px;
}
table tr{
page-break-inside:avoid;
}
table thead tr th{
background:#f2f2f2;
border:1px solid #000000;
text-align:center;
}
table tr th{
background:#f2f2f2;
border:1px solid #000000;
text-align:center;
}
And when add -fs-table-paginate: paginate; sometimes the table header will be not normal. The header will not be display correctly. And below table header will increase a extra blank line. As follows:

Anyone has any idea?