Is it possible to change Github's gists default styles programmatically or through some interface?
4 Answers
I don't know of any API or interface influencing the way gist are presented on GitHub.
If you include those gist in your blog, then of course some CSS local changes can make your gist different, as illustrated by this blog post, this CSS or this CSS.
However, this doesn't concern syntax highlighting.
You can only share those Gist with a custom stylesheet through, for instance Octopress, using a Sass port of Solarized syntax highlighting.
But again, that won't change those gist presentation on GitHub itself.
-
The link on "this post" seems to be compromised; do you have an alternate link? – Tieson T. Jul 22 '14 at 23:54
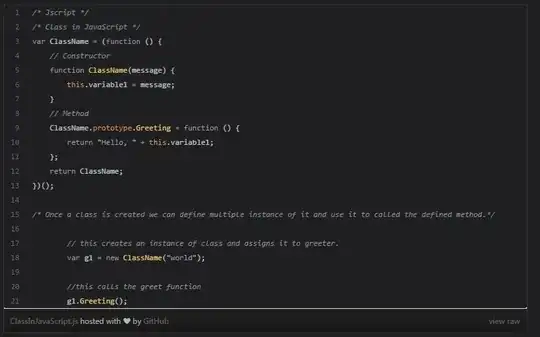
May i am late at party, but you can create your own CSS by editing the default one it with the color you want. I have done something same but instead of pasting all the css in the blog i prefer to link it
See if this works for you
<link href="https://cdn.rawgit.com/Killercodes/281792c423a4fe5544d9a8d36a4430f2/raw/36c2eb3e0c44133880485a143717bda9d180f2c1/GistDarkCode.css" rel="stylesheet" type="text/css">
You can also find it here: GistDarkCode.css I made it look all black
Edit: I figured out that the markdown (*.md) documents are where still white this has been fixed in this new version 0.3.0 also the font size is increased to 14px to make it look bigger, try the new one below
<link href="https://cdn.rawgit.com/Killercodes/281792c423a4fe5544d9a8d36a4430f2/raw/42e5b91a60ea5e25b7bb42c0a315d9e740c92f0/GistDarkCode.css" rel="stylesheet" type="text/css">
- 3,644
- 1
- 27
- 40
For embedded Gists there is Pretty Gist
Pretty Gist is a jQuery plugin to make prettier and more functional embedded Github Gists.
- 3,803
- 2
- 18
- 21
-
Sounds intriguing, a prettier way to embed githib gists. But when I visited the page, I get: http://imgur.com/A54qfS0 . Seems quote broken. – Cheeso May 22 '13 at 14:57
-
2
Yes there are different properties to control the default css of GitHub gist. I did various customizations in this project and made sure I define the properties after the embedded js - https://github.com/tebelorg/TA.Gist (PHP template that displays your GitHub gists as blog posts)
- 1