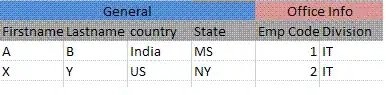
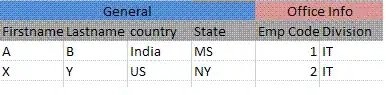
I am using the Display tag Java library in my web application. I need to group some column headers ("General" and "Office Info") as shown in the following example.

I am using the Display tag Java library in my web application. I need to group some column headers ("General" and "Office Info") as shown in the following example.

Ashish, I tried to clarify your question and have hopefully got it right.
If you check the HTML source generated by DisplayTag it puts the column headings into a <thead> tag like this
<table cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="dtsortable">
<a href="...">Firstname</a>
</th>
<th class="dtsortable">
<a href="...">Lastname</a>
</th>
</tr>
</thead>
<tbody>
...
So what you want to achieve is inserting a new row into the for your groupings. I would suggest that the easiest way to achieve this is not to mess with DisplayTag code and use JQuery to manipulate the DOM to do this.
Using JQuery
To get this HTML code...
<table id="display-tag "cellspacing="0" cellpadding="0">
<thead>
<tr>
<th colspan="2">
heading
</th>
</tr>
<tr>
<th class="dtsortable">
<a href="...">Firstname</a>
</th>
<th class="dtsortable">
<a href="...">Lastname</a>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bob</td>
<td>Test</td>
</tr>
<tr>
<td>Jane</td>
<td>Test</td>
</tr>
</tbody>
</table>
You can use this JQuery code...
$('#display-tag > thead').prepend('<tr><th colspan="2">heading</th></tr>');
you will do like this
Roles CASBAdmin TEUser PubUser PWUser MedUser CommonUser " sortable="true">