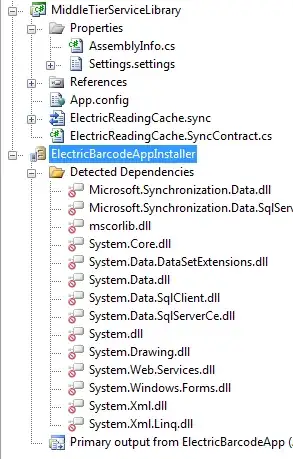
I've got css to do a card flip on a element in 3d space. It works great except for when you scroll up and down the page you randomly get white elements displaying on the page at certain places in Chrome. I've attached an image as an example inside a facebook tab. In chrome windows, the white "boxes" cover up content on occasion. When I comment out the 3d transform css, this doesn't occur. Here is a fiddle (http://jsfiddle.net/derekaug/QSEvs/) of the css that does the 3d stuff. Unfortunately, I can't link to the actual tab yet as it's not public.