Interesting explanations to force the VoiceOver focus and reorder the elements as wished are provided thanks to this accessibility recommendations site.
NOTIFY A CONTENT CHANGE
When there is a content change in the current page, it is possible to notify the accessibility API using several types of notifications. To do that, we must send the change notification to the accessibility API using the method UIAccessibilityPostNotification.
There are several types of change notifications but the two most commonly used are:
- UIAccessibilityLayoutChangedNotification : notifies that a part of the page has changed with 2 possible incoming parameters (a NSString or a UIObject).
With a NSString, the notification behaves like a UIAccessibilityAnnouncementNotification with a VoiceOver vocalization.
With a UIObject, focus is shifted to the user interface element.
This notification is very similar to the UIAccessibilityAnnouncementNotification but should come as a result of dynamic content being deleted or added to the current view.
- UIAccessibilityScreenChangedNotification : notifies that the whole page has changed including nil or a UIObject as incoming parameters.
With nil, the first accessible element in the page is focused.
With a UIObject, focus is shifted to the specified element with a VoiceOver.
This notification comes along with a vocalization including a sound like announcing a new page.
READING ORDER
Redefining the VoiceOver reading order is done using the UIAccessibilityContainer protocol. The idea is to have a table of elements that defines the reading order of the elements. It is often very useful to use the shouldGroupAccessibilityElement attribute so we have a precise order but for a part of the view only (the rest of the view will be read using the native order provided by VoiceOver).
The best way to illustrate this feature is the keyboard whose keys order isn't necessary the appropriate one.
Here's the desired order : 1, 2, 3, 4, 7, 6, 8, 9, 5.
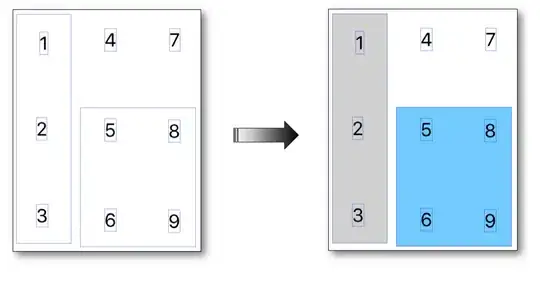
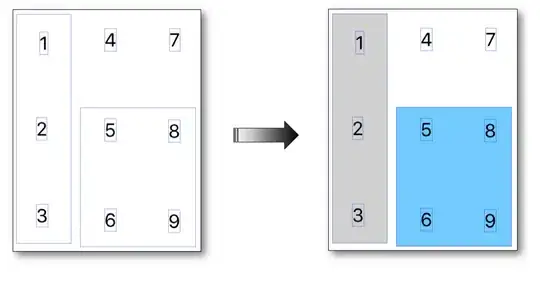
Two views are created (blue and grey) and we graphically put the numbers in them as defined hereunder :

Illustrations and code snippets (Swift & ObjC) are also available to defining these 2 explanations.