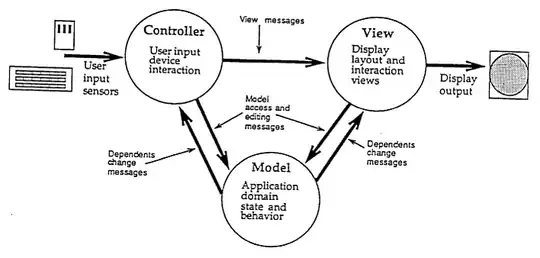
- Model is just data and notify data changes.
- View reads the messages of the Model to update the view.
- Controller reads the user input from View and changes the Model according.
The Model is more than just data. The model is also the business logic. It contains all of the intelligence of the system, or at least an abstraction of behind-the-scenes intelligence (such as database calls or other service calls). Consider the saying, "Keep your models heavy and your controllers light."
- Model knows no one.
- View knows the Model.
- Controller knows both View and Model.
The Model knows no one, that it correct. The Model should be portable between applications and shouldn't depend on UI concerns in any way. (The View and the Controller are UI concerns in this case.)
The View knows the Model, also correct. The View basically "binds" to the Model. It presents all of the UI elements and places Model data within the UI elements accordingly.
The Controller kind of "knows the View." It knows which View to which it should direct control, but it doesn't know anything about that View. Nor does it know which View from which control previously came. The Controller responds to events. An event comes in from the UI, carrying some kind of state information with it (a ViewModel, perhaps), directs logical control through the Models (where the business logic happens), and responds with a Model (or a ViewModel, if the shape of the data specific to a particular View is different than the Models) and a View.
I can't see why the View cannot change the Model directly, but through Controller.
The View can manipulate the Model within the context of the user interaction, but shouldn't expect those changes to persist in any way. The View should be considered "client-side" and doesn't know anything "server-side." (Even if you're talking about a native application and not a web application.) Persisting any change is considered a UI "action" or "event" and would go to a Controller to make it happen.
Suppose I have animations to be performed after an action. Who must handle this animation: the Model, the View, or the Controller? Also: the animation logic is part of the Model, View, or Controller?
An animation sounds like an entirely UI-based operation. It would be within the View. Is there more happening than just a UI animation? Does the animation change anything in the back-end? For example, if I have a web application and, when a page loads, I want to fade-in some data (an animation)... that's entirely in the View. The data would be delivered to the View like any other data, and the animation takes place entirely within the UI (View). It doesn't do anything from the perspective of the Model or the Controller.
Suppose a Poker game. After the user choose an action (say, 'Raise'), the system must play an animation (say, the chips going from player spot to the desk). How can I see this poker example (with animation) as a MVC? Can you explain and give a pseudocode about that?
The action ("Raise") is a Controller event. The UI would contact the controller to perform the "raise". So the Controller might have a method like this:
View Raise(GameState state)
{
// Interact with the Models to update the known state of the game.
// The Models would perform the actual Poker game logic.
// Respond with a View bound to updated Models.
}
Once the Controller responds to the UI with a new View, that View would contain any animations to display to the user. (After all, you don't want to perform the animation unless the action was successful, right? When the Controller responds to the UI with a new View indicating a successful action, then the animation would play. It may instead respond to the UI with a View indicating an error, in which case that View would show something else.)