Below is my html structure
<div class="footerMenu">
<ul>
<li>Home</li>
<li>About</li>
<li>Feedback</li>
<li>Contact us</li>
</ul>
</div>
But
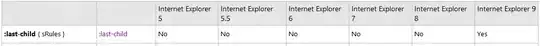
.footerMenu li:last-child { }
selector doesn't seem to work in IE8. But http://msdn.microsoft.com/en-us/library/cc351024%28VS.85%29.aspx tells that the pseudo-selector is suppported.Any help on this!