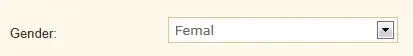
The text in select box elements are being truncated on inital load, until a user clicks on the select box it looks like this:

Once the user clicks, the text will expand to say "Female". This only happens in IE.
Also, it seems like if there is sufficient text in the select box, then thee truncations will not happen. I just noticed this behavior:

I assume there is no style hook for a select's text? Based on this info, I think that appending a bunch of white space to an option that's length is less than 6 chars (or somethign) would be an acceptable if not annoying solution.
Here is what the select looks like once it gets focus:

I tried every solution in this post:
Select dropdown with fixed width cutting off content in IE
Which seems to be to "go to" post for this issue. Neither JavaScript or css techniques seem to solve this bug.
It seems like this would be a common problem; can someone suggest a pure css fix that addresses this bug in IE that is not mentioned in the post above?
Thank you.