I spend quite a time to figure that whole story too. It's surprisingly difficult to find a pure XAML (zero-code behind) answer to this question on the net, so here's mine.
When we design a Window in the Visual Studio WPF designer, the standard (and by default) way is to define Width and Height properties on the Window, like this in XAML:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="75" Width="190">
<Grid>
<Button Content="Right" HorizontalAlignment="Right" Margin="0,0,10,10" VerticalAlignment="Bottom" Width="75" />
<Button Content="Left" HorizontalAlignment="Left" Margin="10,0,0,10" VerticalAlignment="Bottom" Width="75"/>
</Grid>
</Window>
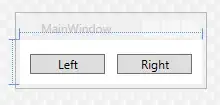
The designer preview looks like this:

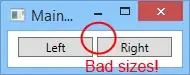
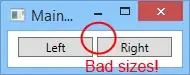
Everything looks cool, but when we run the application, depending on the current Windows version, theme and all display settings jazz, there are 99% chances that the runtime window will not look like the designed one. Here is what it looks on my Windows 8.1:

The initial solution is, like in Oren's answer to use the SizeTocontent property. It basically tells WPF to define the window size from it's content (aka "client size"), instead of the window itself (aka "client size + all that non-client/chrome/border totally incontrollable stuff").
So, we can define the Content to be of fixed size, like this:
<Window x:Class="WpfApplication1.MainWindowSizeToContentCentered"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" SizeToContent="WidthAndHeight">
<Grid Height="40" Width="180">
<Button Content="Right" HorizontalAlignment="Right" Margin="0,0,10,10" VerticalAlignment="Bottom" Width="75" />
<Button Content="Left" HorizontalAlignment="Left" Margin="10,0,0,10" VerticalAlignment="Bottom" Width="75"/>
</Grid>
</Window>
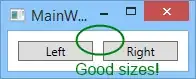
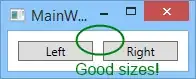
And now, the runtime window looks exactly how we want (Note the Grid's height and width don't have exactly the same values as the original Window one - 40/180 vs 75/190 -, and that's fine, as in design mode, you can now just forget window Height and Width property forever):

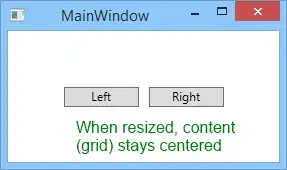
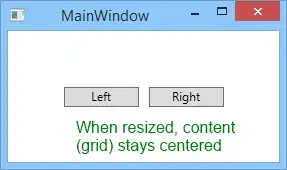
How does that behave when the window is resized? like this, the grid is centered, which is fine if you want that behavior:

But, if we want the behavior in the question, ("I can resize the window, but its content doesn't resize with it, because I specified a fixed size."), which was the original behavior too, instead of specifying Width and Height, we can use MinWidth and MinHeight, like this:
<Window x:Class="WpfApplication1.MainWindowSizeToContentResizable"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" SizeToContent="WidthAndHeight">
<Grid MinHeight="40" MinWidth="180">
<Button Content="Right" HorizontalAlignment="Right" Margin="0,0,10,10" VerticalAlignment="Bottom" Width="75" />
<Button Content="Left" HorizontalAlignment="Left" Margin="10,0,0,10" VerticalAlignment="Bottom" Width="75"/>
</Grid>
</Window>
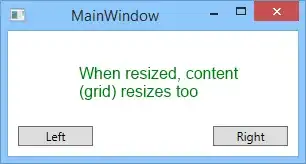
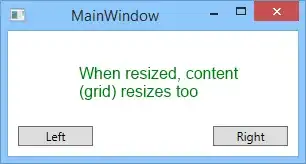
The runtime window looks the same, but the resize experience is now comparable to the original default Window layout:

That should be the default WPF designer layout IMHO.