I have a square image (though this problem also applies to rectangular images). I want to display the image as large as possible, stretching them if necessary, to fill their parents, while still maintaining the aspect ratio. The image is smaller than the ImageView. The problem is, I can't stretch the image and "match" the height and width of the ImageView.
This is my XML layout file:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<ImageView android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:layout_marginTop="10dp"/>
<TextView android:id="@+id/name"
android:layout_below="@id/image"
android:layout_alignLeft="@id/image"
android:layout_marginTop="20dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dp"/>
<TextView android:id="@+id/name2"
android:layout_below="@id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="14dp"/>
</RelativeLayout>
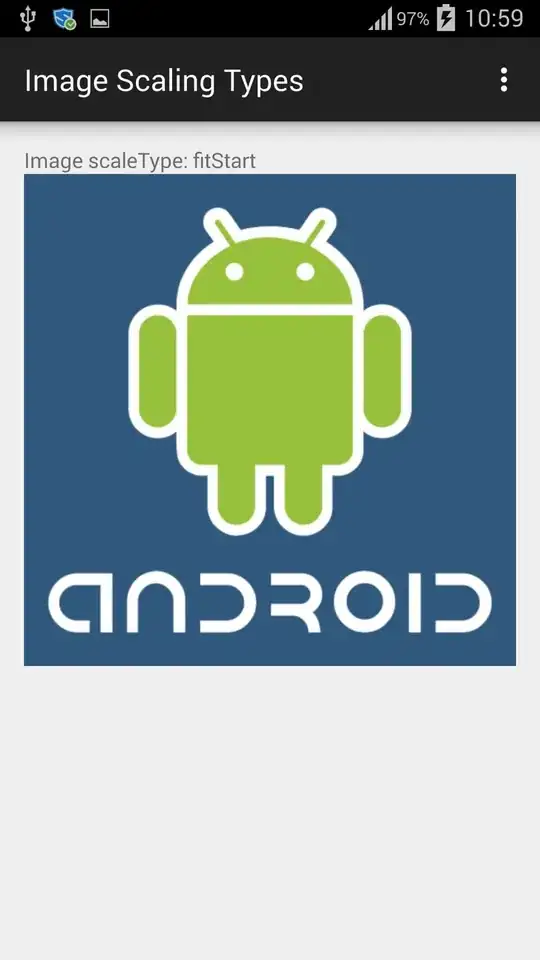
I have used many combinations of fill_parent, wrap_content with multiple scaleTypes: fitCenter, fitStart, fitEnd, centerInside, and they all draw the images in the right aspect ratio, but none of them actually scale the images up and the ImageView itself, resulting in either the TextViews get pushed all the way down off the screen, blank spaces inside the ImageView, image not scaled, or image cropped.
I can't quite figure the right combination for this.