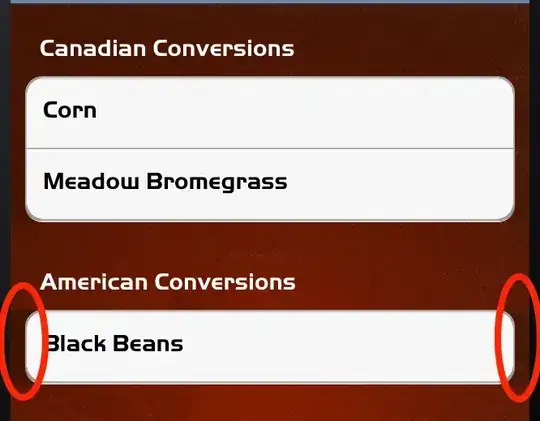
The table view is restarting the gradient behind each section, since it is just taking the colour you have given it.
Instead, use the backgroundView property of the table view - create an image view using your image, and set this as the background view, or create a UIView with background colour as you are doing above.
You will need to remove any code you have setting background colours elsewhere, and make sure your section header views either have clear backgrounds, or a contrasting background.
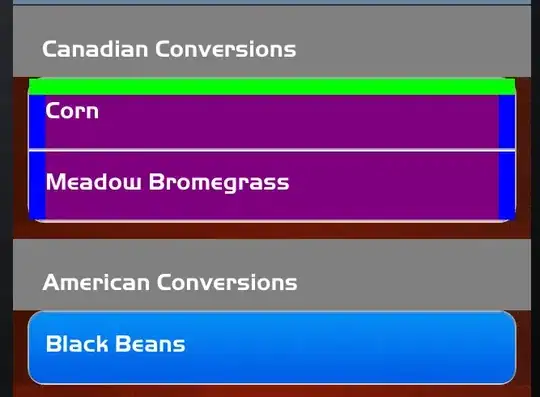
As a simple demonstration, I have created a grouped table view with its background colour set to clear, and the following code in viewDidLoad of the table view controller:
- (void)viewDidLoad
{
[super viewDidLoad];
UIView *backgroundView = [[UIView alloc] initWithFrame:self.tableView.bounds];
CAGradientLayer *layer = [CAGradientLayer layer];
layer.colors = [NSArray arrayWithObjects:(id)[UIColor redColor].CGColor,(id)[UIColor whiteColor].CGColor, nil];
layer.frame = backgroundView.frame;
[backgroundView.layer addSublayer:layer];
self.tableView.backgroundView = backgroundView;
}
This gives the following (admittedly, pretty ugly!). The cells "float" on top of this.