I am using the NetBeans GUIBuilder to make a JPanel Form. I added a JLabel and used NetBeans' interface to give it an icon from an external image (.png). The path is verified and the image shows up on the GUIBuilder screen. It even shows up when I click the "Preview Design" button. It DOES NOT show up when I RUN the project. The rest of the GUI appears as it should. Do any of you know why this happening and/or how to fix it?
A lot of you have been asking for an SSCCE. Since the code is generated by the NetBeans Form Builder, I have instead included the steps I took to make the JLabel. The areas of focus are circled in red.
Drag and drop a JLabel into the Form Builder.

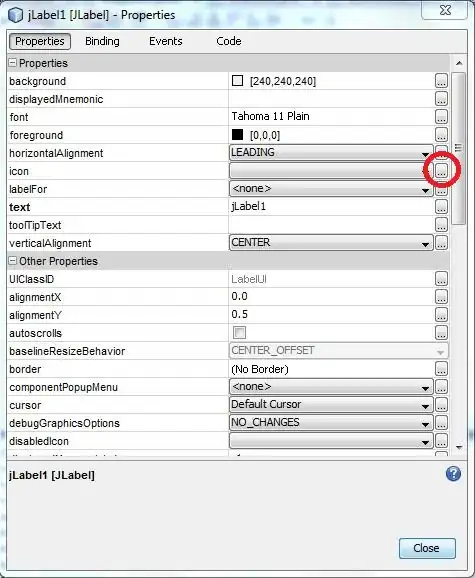
Open up the JLabel's properties menu. Enter the empty string ("") for the
textfield. Click the ellipsis next toicon.
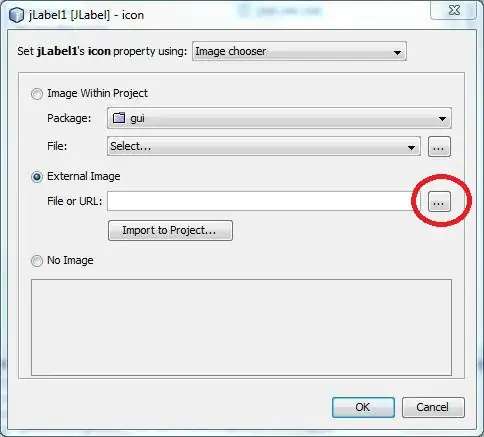
Select External Image and click the ellipsis.

Select the image of choice. In my case it's a .png.

Notice that the image appears in the icon preview.

Close the icon menu and the properties menu, and notice that the image appears as the JLabel's icon on the Form Builder.

Thank you for accepting an unorthodox SSCCE and thank you in advance for your help.