I have used GameBench for FPS Analysis of an android application(it is not a game, I wanted to check the FPS when an animation of my app starts running).
GameBench captures key frame rate (FPS) metrics, which are the best objective indicator of the fluidity of a UX.
My requirement was to verify the FPS to be 30FPS when an animation of my android application starts.
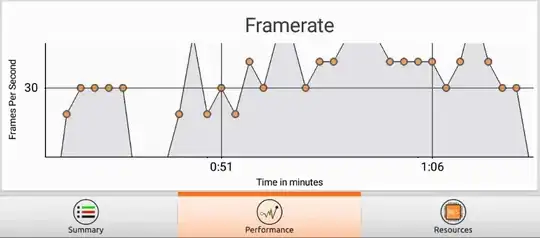
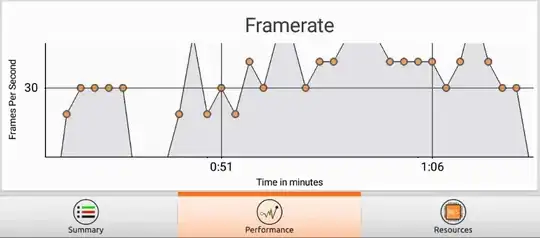
I have verified the following with the Graph report provided by the GameBench tool,
- When the animation starts, the FPS moved from 0 FPS to 30FPS.
- When the animation ends the FPS moved from 30FPS to 0 FPS
See screenshot.

To use this tool, you have to install an android application and a desktop launcher.
- Install the GameBench application in your android device.
- Register to GameBench using an email address and install the desktop application.
- Download and install the GameBench Desktop Launcher.
- Connect the device with the desktop. You may receive a pop-up on your device asking you to allow USB Debugging
- In the GameBench Android app, you can select the app(which I already installed on the tablet) for the analysis.
- Then you can record the Frame per seconds and generate the report(its available in web dashboard too, the FPS,screenshot, performance,battery etc).
Reference:
- https://play.google.com/store/apps/details?id=com.gamebench.metricscollector
- https://www.gamebench.net/
- https://docs.gamebench.net/web-dashboard/getting-started
As a side note,
I have used FPS Meter app also, but it seems inaccurate in my case. Got 29FPS to 31 FPS when my animation in the android application starts. Expected FPS is 30FPS.
https://play.google.com/store/apps/details?id=com.ftpie.fpsmeter&hl=en