I'm an inexperienced HTML learner, so please bear with me.
I'm trying to make a <div> (#banner) stay in the center of the browser even if resized; so I figured I would need another <div> as the #container of the entire browser.
#banner needs to extend its width 100% so I had to use the absolute position.
Even though I have already looked at several other posts here in stackoverflow - I can't figure how to implement their solutions to my particular case.
HTML
<head>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<div>
<div id="banner">
</div>
</div>
</body>
</html>
CSS
#container{
}
#banner{
background-color: #e51400;
height: 400px;
position: absolute;
left: 0px;
right: 0px;
font-weight: bold;
text-align: center;
vertical-align:middle;
}
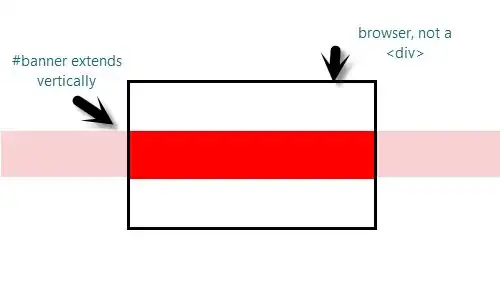
This is basically what I'm trying to accomplish

Do I really need another <div> besides #banner in order to put it in the center ?