i starter in jqgrid, i want implement inline edit in jqgrid i have this grid
$(function () {
var grid = $('#list');
grid.jqGrid({
url: 'jQGridHandler.ashx',
postData: { ActionPage: 'ClearanceCost', Action: 'Fill' },
ajaxGridOptions: { cache: false },
loadonce: true,
datatype: 'json',
height: 490,
colNames: ['REQUEST_ID','WAYBILL_NO', 'COST_ID', 'COST_NAME','COST_AMOUNT', 'CURRENCY_ID ', 'CURRENCY_NAME','REMARK'],
colModel: [
{ name: 'REQUEST_ID', width: 100, sortable: true,hidden:true },
{ name: 'WAYBILL_NO', width: 100, sortable: true, hidden: true },
{ name: 'COST_ID', width: 200, sortable: true, hidden: true },
{ name: 'COST_NAME', width: 200, sortable: true },
{ name: 'COST_AMOUNT', width: 100, sortable: true },
{ name: 'CURRENCY_ID', width: 100, sortable: true, hidden: true },
{ name: 'CURRENCY_NAME', width: 200, sortable: true },
{ name: 'REMARK', width: 200, sortable: true }
],
gridview: true,
rowNum: 20,
rowList: [20, 40, 60],
pager: '#pager',
sortname: 'REQUEST_ID',
viewrecords: true,
sortorder: 'ASC',
rownumbers: true,
editurl: 'jQGridHandler.ashx',
onSelectRow: function (id) {
if (id && id !== lastsel) {
jQuery('#list').jqGrid('restoreRow', lastsel);
jQuery('#list').jqGrid('editRow', id, true);
lastsel = id;
}
}
});
grid.jqGrid('navGrid', '#pager', { add: true, edit: true, del: true }, {}, {}, {},
{ multipleSearch: true, overlay: false, width: 460 });
i first fill all costType in jqgrid and i Want user Enter amount in Amount Cell and select currency unit in currency_unit cell, in this grid when user click in row , this row change editable, but i want when page is load all row is editable. thanks all.
i Change Code But i can't get data row for save in Database i write this code
$(function () {
var lastSel;
var grid = $('#list');
calculateTotal = function () {
var totalAmount = grid.jqGrid('getCol', 'COST_AMOUNT', false, 'd');
var totalTax = grid.jqGrid('getCol', 'COST_NAME', false, 'd');
alert(totalAmount.length);
for (var i = 0; i <= totalAmount.length - 1; i++) {
alert(totalTax[i] + "=" + totalAmount[i]);
}
};
grid.jqGrid({
url: 'jQGridHandler.ashx',
postData: { ActionPage: 'ClearanceCost', Action: 'Fill' },
ajaxGridOptions: { cache: false },
loadonce: true,
direction: "rtl",
datatype: 'json',
height: 490,
colNames: ['REQUEST_ID','WAYBILL_NO', 'COST_ID', 'COST_NAME','COST_AMOUNT', 'CURRENCY_ID ', 'CURRENCY_NAME','REMARK'],
colModel: [
{ name: 'REQUEST_ID', width: 100, sortable: true, hidden: true },
{ name: 'WAYBILL_NO', width: 100, sortable: true, hidden: true },
{ name: 'COST_ID', width: 200, sortable: true, hidden: true },
{ name: 'COST_NAME', width: 200, sortable: true },
{ name: 'COST_AMOUNT', width: 100, sortable: true, editable: true },
{ name: 'CURRENCY_ID', width: 100, sortable: true, hidden: true },
{ name: 'CURRENCY_NAME', width: 200, sortable: true, editable: true },
{ name: 'REMARK', width: 200, sortable: true, editable: true }
],
gridview: true,
rowNum: 30,
rowList: [30, 60, 90],
pager: '#pager',
sortname: 'REQUEST_ID',
viewrecords: true,
sortorder: 'ASC',
caption: 'درخواست ها......',
rownumbers: true,
loadComplete: function () {
var $this = $(this), rows = this.rows, l = rows.length, i, row;
for (i = 0; i < l; i++) {
row = rows[i];
if ($.inArray('jqgrow', row.className.split(' ')) >= 0) {
$this.jqGrid('editRow', row.id, true);
}
}
}
});
grid.jqGrid('navGrid', '#pager', { add: true, edit: true, del: true }, {}, {}, {},
{ multipleSearch: true, overlay: false, width: 460 });
$("#btnsave").click(function () {
calculateTotal();
});
});
but this code no work, mr oleg thanks for help me.
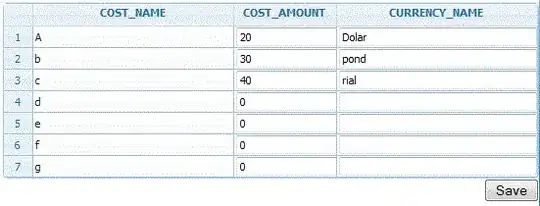
EDIT02: I Create this

with this code. i want when user click save button all data all row send to server but not work
$(document).ready(function () {
var mydata = [
{ COST_NAME: "A", COST_AMOUNT: "", CURRENCY_NAME: "" },
{ COST_NAME: "b", COST_AMOUNT: "", CURRENCY_NAME: "" },
{ COST_NAME: "c", COST_AMOUNT: "", CURRENCY_NAME: "" },
{ COST_NAME: "d", COST_AMOUNT: "", CURRENCY_NAME: "" },
{ COST_NAME: "e", COST_AMOUNT: "", CURRENCY_NAME: "" },
{ COST_NAME: "f", COST_AMOUNT: "", CURRENCY_NAME: "" },
{ COST_NAME: "g", COST_AMOUNT: "", CURRENCY_NAME: "" }
];
var lastSel;
var grid = $('#list');
calculateTotal = function () {
var totalAmount = grid.jqGrid('getCol', 'COST_AMOUNT', false, 'd');
var totalTax = grid.jqGrid('getCol', 'COST_NAME', false, 'd');
alert(totalAmount.length);
for (var i = 0; i <= totalAmount.length - 1; i++) {
alert(totalTax[i] + "=" + totalAmount[i]);
}
};
grid.jqGrid({
postData: { ActionPage: 'ClearanceCost', Action: 'Fill' },
ajaxGridOptions: { cache: false },
loadonce: true,
datatype: "local",
data: mydata,
mtype: 'POST',
height: 'auto',
colNames: [ 'COST_NAME', 'COST_AMOUNT', 'CURRENCY_NAME'],
colModel: [
{ name: 'COST_NAME', width: 200, sortable: true },
{ name: 'COST_AMOUNT', width: 100, sortable: true, editable: true },
{ name: 'CURRENCY_NAME', width: 200, sortable: true, editable: true }
],
gridview: true,
rowNum: 30,
rowList: [30, 60, 90],
pager: '#pager',
viewrecords: true,
sortorder: 'ASC',
rownumbers: true,
loadComplete: function () {
var $this = $(this), rows = this.rows, l = rows.length, i, row;
for (i = 0; i < l; i++) {
row = rows[i];
if ($.inArray('jqgrow', row.className.split(' ')) >= 0) {
$this.jqGrid('editRow', row.id, true);
}
}
}
});
grid.jqGrid('navGrid', '#pager', { add: true, edit: true, del: true }, {}, {}, {},
{ multipleSearch: true, overlay: false, width: 460 });
$("#btnsave").click(function () {
calculateTotal();
});
});
and body
<table id="list"></table>
<input type="button" value="Save" id="btnsave"/>
thanks all
NEW EDIT: i for this problem write this code
grid.jqGrid({
url: 'jQGridHandler.ashx',
postData: { ActionPage: 'ClearanceCost', Action: 'Fill' },
ajaxGridOptions: { cache: false },
loadonce: true,
direction: "rtl",
pgtext: "صفحه {0} از {1}",
datatype: 'json',
height: 490,
colNames: ['شماره درخواست', 'شماره بارنامه', 'شماره هزینه', 'نام هزینه', 'مبلغ', 'کد واحدهزینه ', 'توضیحات'],
colModel: [
{ name: 'REQUEST_ID', width: 100, sortable: true, hidden: true },
{ name: 'WAYBILL_NO', width: 100, sortable: true, hidden: true },
{ name: 'COST_ID', width: 200, sortable: true, hidden: true },
{ name: 'COST_NAME', width: 200, sortable: true },
{ name: 'COST_AMOUNT', width: 100, sortable: true, editable: true },
{ name: 'CURRENCY_ID', width: 100, sortable: true, editable: true, edittype: 'select', editoptions: {
url: "JQGridHandler.ashx?ActionPage=CurrencyUnit&Action=FillDrop",
dataInit: function (data) {
var response = jQuery.parseJSON(data.responseText);
var s = '<select>';
s += '<option value="0">انتخاب کنید</option>';
if (response && response.length) {
for (var i = 0, l = response.length; i < l; i++) {
var ri = response[i];
s += '<option value="' + ri.CURRENCY_ID + '">' + ri.CURRENCY_NAME + '</option>';
}
}
return s + "</select>";
}
}
},
{ name: 'REMARK', width: 200, sortable: true, editable: true }
],
gridview: true,
rowNum: 30,
rowList: [30, 60, 90],
pager: '#pager',
sortname: 'REQUEST_ID',
viewrecords: true,
sortorder: 'ASC',
caption: 'درخواست ها......',
rownumbers: true,
loadComplete: function () {
var strOption = "";
$.ajax({
url: 'JQGridHandler.ashx',
contentType: 'application/json; charset=utf-8',
data: { ActionPage: 'CurrencyUnit', Action: 'FillDrop' },
success: function (data) {
var rows = data.rows;
strOption = '<option value=0>انتخاب کنید</option>';
if (data.rows.length > 0) {
for (var i = 0, l = rows.length; i < l; i++) {
var ri = rows[i];
strOption += '<option value="' + ri.cell[0] + '">' + ri.cell[1] + '</option>';
}
}
},
dataType: 'json'
});
var $this = $(this);
rows = this.rows;
var l = rows.length, i, row;
for (i = 0; i < l; i++) {
row = rows[i];
// var $t = grid.jqGrid('getCell', row.id, 'CURRENCY_ID');
// var $id = $($t).attr("id");
// $("#" + $id).val(strOption);
// console.log(row.id);
var selRowId = grid.jqGrid('getGridParam', row.id);
console.log(selRowId);
console.log(grid.jqGrid('getCell', row.id, 'CURRENCY_ID'));
if ($.inArray('jqgrow', row.className.split(' ')) >= 0) {
$this.jqGrid('editRow', row.id, true);
}
}
},
editurl: "jQGridHandler.ashx"
});
grid.jqGrid('navGrid', '#pager', { add: true, edit: true, del: true }, {}, {}, {},
{ multipleSearch: true, overlay: false, width: 460 });
first question: this code is true? and i now i can't fill dropdownlist . please help me mr.Oleg. thanks