I have a GridView like this(main.xml):
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="100dp"
android:gravity="center"
android:numColumns="2"
android:stretchMode="columnWidth"
android:background="@color/black"
android:horizontalSpacing="5dp"
android:verticalSpacing="5dp" >
</GridView>
and the GridView item like this(grid.xml):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridItemLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:gravity="center"
android:background="@color/white" >
<ImageView
android:id="@+id/grid_item_image"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginRight="10dp"
android:src="@drawable/person" >
</ImageView>
<TextView
android:id="@+id/grid_item_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/grid_item_image"
android:text="@+id/label"
android:layout_alignLeft="@id/grid_item_image"
android:layout_alignRight="@id/grid_item_image"
android:layout_marginTop="5dp"
android:textSize="15dp"
android:gravity="center"
android:textColor="@color/black" >
</TextView>
</RelativeLayout>
As I have only 2 rows of items in the GridView, I want the two rows to fill the screen exactly, not leaving any empty space or not going beyond the screen height, which needs a scroll to see fully. To do this I have done this(GridViewActivity.java):
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
width = metrics.widthPixels;
height = metrics.heightPixels;
and in my adapter(ImageAdapter.java):
gridView = new View(context);
gridView = inflater.inflate(R.layout.grid, null);
gridView.setMinimumHeight(GridViewActivity.height/2);
gridView.setMinimumWidth(GridViewActivity.width/2);
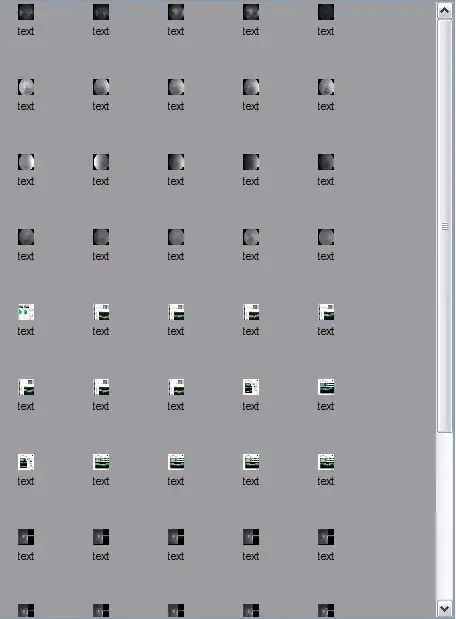
This doesn't give what I want:

you can see the 2nd row is not completely visible

Can anyone help me how to make these 2 rows fit exactly in the screen, or how to make the GridView display its center when the activity is called , just like this: