When inspecting a page's DOM, I would like to know the attached event(s) of an element quickly
For example, if a button has this HTML DOM
<button id="button1">Click Me</button>
And somewhere (not in a place that I know in advance) it has an event attached, e.g.
$("#button1").click(function(){...});
I know it can be done programatically ( Can I find events bound on an element with jQuery? )
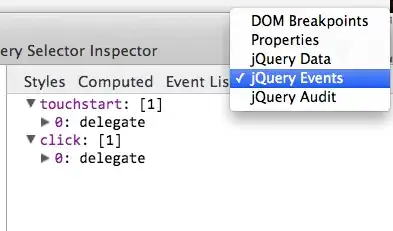
but is there a way using just one of the developer tools for Chrome / Firefox / IE to see a list of events?
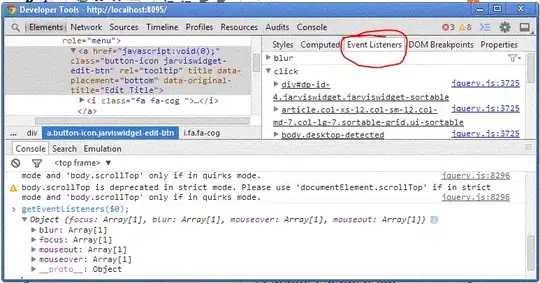
Update: I found out that in the newer Chrome versions I have a tab called EventListeners but it seems it doesn't allow easy drill down all the way down to the source of the event, as jQuery wraps the original