Of course you can do just fine with Firebug, the console and the scripts tab where you can add breakpoints and watches, but you want to do it smarter / easier obviously.
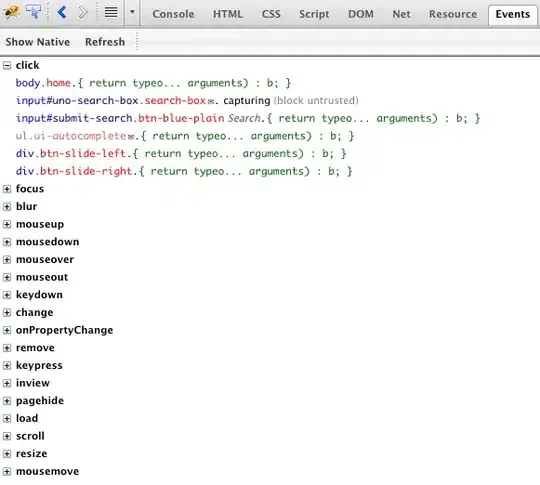
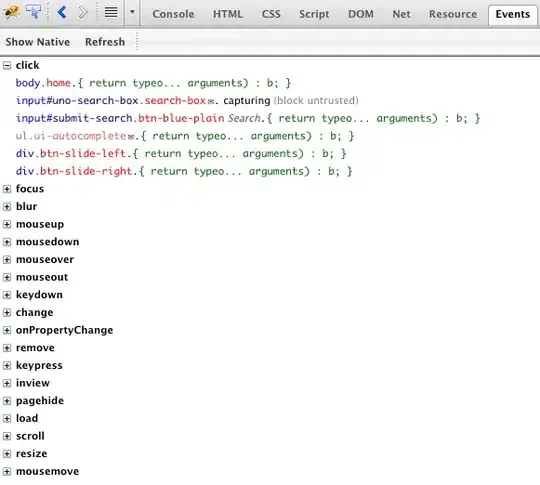
There is a neat Firebug plugin called EventBug that just logs all the events and groups them by event type so you can expand and see what triggered them.

EventBug doesn't do it realtime, you have to refresh though.
One other way is to use the 'Log Events' feature against any DOM element in Firebug. This does do it realtime and you can see what order events are fired / triggered as well.
Try this:
- Toggle open Firebug
- Right click the element in HTML tab, if you want to see all events then right click
<body>
- Choose
Log Events from the context menu
- Make sure the Console tab is enabled
- Click to enable the 'Persist' mode in the Console tab (otherwise Console tab will clear after the page is reloaded)
- You may have to select
Closed (manually)
- Voila! watch events stream in the console tab
This is what you see with Log Events:

Also worth trying the FireQuery add-on for Firebug to see what elements in the DOM have jQuery events attached to them and what they are.
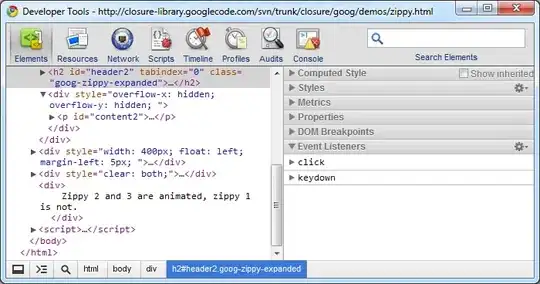
And as benvie's answer mentions, this is possible in webkit's developer tools as well.