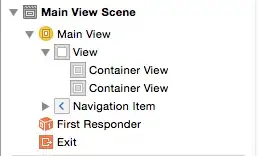
How can I make my view resize in response to the in-call status bar from my nib?
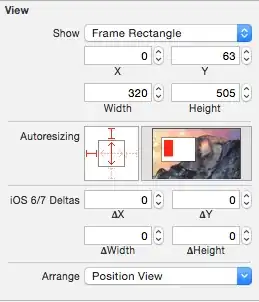
I figured it would just be setting the resize properties, but they're not enabled for the root UIView.
(I think my main problem here is I don't know what any of this is called; I can't find any reference to the in-call status bar in any of the documentation except where it talks about the simulator menu command.)