The color of the navbar come from the .navbar-inner lines 3582 to 3589 in bootstrap.css (for the version 2.0.4)

The css properties are applied in a specific order
- background-color (recognised by all web browser)
- vendor prefixes -moz, -ms, -webkit, -o (to serve specific web browser)
- the standard (but not implemented yet)
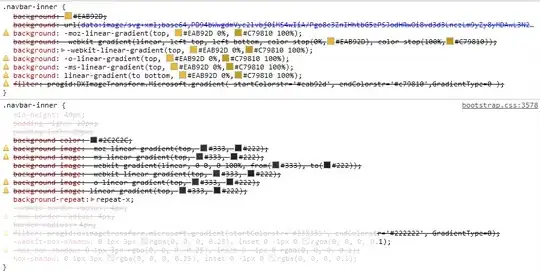
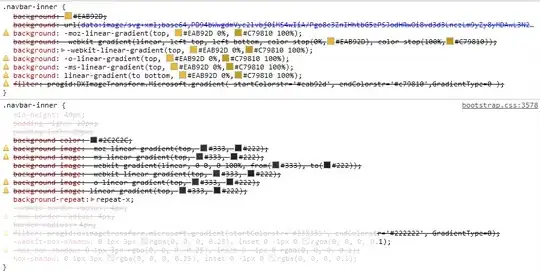
Example of background-color override in boostrap.css with Chrome:
background-color:#ffffff; has been replaced with background-color:#eab92d directly into boostrap.css (it's not recommended but it's just to illustrate the point).
background-color: #EAB92D is applied first
-moz-linear-gradient and -ms-linear-gradient are ignored
-webkit-gradient cover background: #EAB92D(back to the default gradient)
-webkit-linear-gradient overrides -webkit-gradient
-o-linear-gradient and linear-gradient are ignored


Change the color of .navbar-inner from colorzilla
You can easily create a cross browser gradient with colorzilla
Create a <style> tag in <head> after bootstrap.css is called.
Then copy the css generated by colorzilla in .navbar-inner {} inside the <style> tag.
.navbar-inner {
background: #eab92d; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VhYjkyZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjNzk4MTAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #eab92d 0%, #c79810 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eab92d), color-stop(100%,#c79810)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #eab92d 0%,#c79810 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #eab92d 0%,#c79810 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #eab92d 0%,#c79810 100%); /* IE10+ */
background: linear-gradient(to bottom, #eab92d 0%,#c79810 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eab92d', endColorstr='#c79810',GradientType=0 ); /* IE6-8 */
}
The css generated by colorzilla overrides all the css properties from boostrap.css as you can see below



Changing '.navbar-inner' is not enough few other bits needs to be changed.
.navbar .btn-navbar (the button to open the menu when width<768px) share the same properties as .navbar-inner
.navbar-inner, .navbar .btn-navbar {
background: #eab92d; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VhYjkyZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjNzk4MTAiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #eab92d 0%, #c79810 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eab92d), color-stop(100%,#c79810)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #eab92d 0%,#c79810 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #eab92d 0%,#c79810 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #eab92d 0%,#c79810 100%); /* IE10+ */
background: linear-gradient(to bottom, #eab92d 0%,#c79810 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eab92d', endColorstr='#c79810',GradientType=0 ); /* IE6-8 */
}
.divider-vertical (the vertical separator) uses the same colors used in the gradient
.navbar .divider-vertical {
background-color: #c79810;
border-right: 1px solid #eab92d;
}
.active (the highlight on the active page) is corresponding to the dark color of the gradient
.navbar .nav .active > a, .navbar .nav .active > a:hover {
background-color: #c79810;
}
the color of the link on the menu needs to be changed as well, in this case 75% from the fair color of the gradient to white.
.navbar .nav > li > a {
color: #f9ed9d;
}
And finally the color of the .brand , in this case 50% from the fair color of the gradient to white.
.navbar-fixed-top .brand {
color: #634c08;color: #f4dc87;
}
The :hover color of links has not been changed bu can be with:
.navbar .nav > li > a:hover {color:white;}
Same for the color of the active link
.navbar .nav .active > a, .navbar .nav .active > a:hover {color:white;}