It is 2019 and previous answers to this problem are not using
- CSS grid
- CSS variables
- HTML5 form elements
- SVG in CSS
CSS grid is the way to do forms in 2019 as you can have your labels preceding your inputs without having extra divs, spans, spans with asterisks in and other relics.
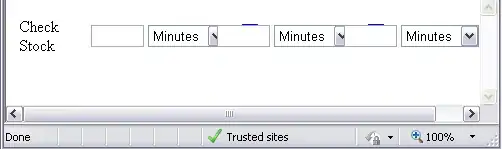
Here is where we are going with minimal CSS:

The HTML for the above:
<form action="https://www.example.com/register/" method="post" id="form-validate" enctype="multipart/form-data">
<p class="form-instructions">Please enter the following information to create your account.</p>
<label for="firstname">First name</label>
<input type="text" id="firstname" name="firstname" value="" title="First name" maxlength="255" required="">
<label for="lastname">Last name</label>
<input type="text" id="lastname" name="lastname" value="" title="Last name" maxlength="255" required="">
<label for="email_address">Email address</label>
<input type="email" autocapitalize="off" autocorrect="off" spellcheck="false" name="email" id="email_address" value="" title="Email address" size="30" required="">
<label for="password">Password</label>
<input type="password" name="password" id="password" title="Password" required="">
<label for="confirmation">Confirm password</label>
<input type="password" name="confirmation" title="Confirm password" id="confirmation" required="">
<input type="checkbox" name="is_subscribed" title="Subscribe to our newsletter" value="1" id="is_subscribed" class="checkbox">
<label for="is_subscribed">Subscribe to the newsletter</label>
<input type="checkbox" name="persistent_remember_me" id="remember_meGCJiRe0GbJ" checked="checked" title="Remember me">
<label for="remember_meGCJiRe0GbJ">Remember me</label>
<p class="required">* Required</p>
<button type="submit" title="Register">Register</button>
</form>
Placeholder text can be added too and is highly recommended. (I am just answering this mid-form).
Now for the CSS variables:
--icon-required: url('data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="-10 -6 16 16"> \
<line id="line" y1="-3" y2="3" stroke="%23df0000" stroke-linecap="butt" transform="rotate(15)"></line> \
<line id="line" y1="-3" y2="3" stroke="%23df0000" stroke-linecap="butt" transform="rotate(75)"></line> \
<line id="line" y1="-3" y2="3" stroke="%23df0000" stroke-linecap="butt" transform="rotate(-45)"></line> \
</svg>');
--icon-tick: url('data:image/svg+xml,\
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100" height="100" viewBox="-2 -2 16 16"> \
<path fill="green" stroke-linejoin="round" d="M2 6L1 7l3 4 7-10h-1L4 8z"/> \
</svg>');
The CSS for the form elements:
input[type=text][required],
input[type=email][required],
input[type=password][required],
input[type=tel][required] {
background-image: var(--icon-required);
background-position-x: right;
background-repeat: no-repeat;
background-size: contain;
}
input:valid {
--icon-required: var(--icon-tick);
}
The form itself should be in CSS grid:
form {
align-items: center;
display: grid;
grid-gap: var(--form-grid-gap);
grid-template-columns: var(--form-grid-template-columns);
margin: auto;
}
The values for the columns can be set to 1fr auto or 1fr with anything such as <p> tags in the form set to span 1/-1. You change the variables in your media queries so that you have the input boxes going full width on mobile and as per above on desktop. You can also change your grid gap on mobile if you wish by using the CSS variables approach.
When the boxes are valid then you should get a green tick instead of the asterisk.
The SVG in CSS is a way of saving the browser from having to do a round trip to the server to get an image of the asterisk. In this way you can fine tune the asterisks, the examples here are at an unusual angle, you can edit this out as the SVG icon above is entirely readable. The viewbox can also be amended to place the asterisk above or below the centre.