Why isn't there a fancy file element upload button for twitter bootstrap? It would be sweet if the blue primary button was implemented for the upload button. Is it even possible to finesse the upload button using CSS? (seems like a native browser element that can't be manipulated)
-
13You can find it here. http://markusslima.github.io/bootstrap-filestyle/ – rh0dium Aug 02 '13 at 15:59
26 Answers
Here's a solution for Bootstrap 3, 4, and 5.
To make a functional file input control that looks like a button, you only need HTML:
HTML
<label class="btn btn-default">
Browse <input type="file" hidden>
</label>
This works in all modern browsers, including IE9+. If you need support for old IE as well, please use the legacy approach shown below.
This techniques relies on the HTML5 hidden attribute. Bootstrap 4 uses the following CSS to shim this feature in unsupportive browsers. You may need to add if you're using Bootstrap 3.
[hidden] {
display: none !important;
}
Legacy approach for old IE
If you need support for IE8 and below, use the following HTML/CSS:
HTML
<span class="btn btn-default btn-file">
Browse <input type="file">
</span>
CSS
.btn-file {
position: relative;
overflow: hidden;
}
.btn-file input[type=file] {
position: absolute;
top: 0;
right: 0;
min-width: 100%;
min-height: 100%;
font-size: 100px;
text-align: right;
filter: alpha(opacity=0);
opacity: 0;
outline: none;
background: white;
cursor: inherit;
display: block;
}
Note that old IE doesn't trigger the file input when you click on a <label>, so the The CSS "bloat" does a couple things to work around that:
- Makes the file input span the full width/height of the surrounding
<span> - Makes the file input invisible
Feedback & Additional Reading
I've posted more details about this method, as well as examples for how to show the user which/how many files are selected:
https://www.abeautifulsite.net/posts/whipping-file-inputs-into-shape-with-bootstrap-3/
- 12,410
- 2
- 27
- 50
-
56+ 1 For me this is by far the best answer. Very concise solution using the latest version of bootstrap. – Ulises Sep 22 '13 at 23:45
-
@qub1n Follow the link to the article for an example of how to do that. – claviska Sep 15 '14 at 15:31
-
Could anyone explain why this doesn't work with Bootstrap 2 in Firefox and IE? (latest versions IE11 and FF 32.0.3 on Windows 8). Works fine on Chrome and Safari, but no response when you click the button on IE and FF. – user12121234 Oct 08 '14 at 16:33
-
Thanks for this. I'm new to CSS and Boostrap - if I wanted to place something immediately to the right of the input (used as your input group example with the file name showing), how would I do that? For example, another button to clear the input field. At the moment, I *think* the min-width and text-align is forcing anything placed after the text field to appear below it. – Adam Millerchip Nov 18 '14 at 00:56
-
Awesome. Some may want to add something like: display: block; width: 100px; – Shawn Rebelo Nov 24 '14 at 22:23
-
7@Ulises @JaredEitnier @IvanWang I respectfully disagree. And offer a shameless plug to [my answer](http://stackoverflow.com/a/25053973/1445460) which simply uses the ` – Kirill Fuchs Jan 02 '15 at 16:44
-
10I have to agree with @KirillFuchs; label would be better. Plus - the user can't see if they selected the right file because the button doesn't show the selected file name: https://jsfiddle.net/36o9pdf9/1/ – danwild Feb 22 '15 at 22:25
-
1Label would be semantically better. Check out the article for a method of showing which files are selected. (Some apps auto-upload when a file is selected, so in those cases filename feedback isn't critical.) – claviska Feb 25 '15 at 16:02
-
This is nice, but how do I make thew image upload once it's selected? – the_prole Mar 18 '15 at 06:38
-
1I couldn't get this to work on IE11 together with a FormData object. Somehow IE is ignoring the input field when it is inside a label element, and as a result the file data is not available from the FormData object. – René Mar 20 '15 at 12:14
-
Best solution I have found so far. Some improvements would be to get the button to show focus. Also, this button doesn't participate well in button groups, since its not a real button. But still great solution. – Rob Breidecker Apr 14 '15 at 13:25
-
-
Something to be aware of is regular file inputs trigger when a person selects the input, not just the button. Perhaps more JS is necessary. – vol7ron May 27 '15 at 18:57
-
When I copy/pasted the answer the cursor on the 'browse...' button wasn't always a pointer, but sometimes the default arrow. I wanted this to be the pointer on the complete button. Changing the css selecter to `.btn-file > input[type='file']` fixed this problem. – Rick de Graaf Jun 17 '15 at 09:08
-
I just ran into what I, at first, thought was an interaction of this code and Internet Explorer. HOWEVER, I found that the problem with IE was due to a "//" style comment I had placed inside the – Chris Prince Aug 21 '15 at 04:01
-
1Thanks for this post, it helped me clean up the styling of my site that uses a input file element. However I encountered an issue with the `.btn-file input[type=file]` rules in that the `font-size: 100px` property was causing issues when tabbing through input elements on the page. Changing the value of this property 10px resolved the issue for me. Unsure if that was just a typo or was set to that on purpose, but wanted to share. Cheers. – Anil Sep 10 '15 at 17:36
-
This seems to work the best of the many similar solutions. It even works w/keyboard navigation ... except that you cannot see the focus indicator when the input receives focus. I'm wondering if there's some trick that can be done by wrapping the the input w/something that can receive focus... but that feels like it'd require javascript. – Sunil D. Oct 11 '15 at 21:20
-
1
-
This doesn't work at all in firefox I'm afraid. Answer by Kirill is perfect – Ralph King Feb 24 '17 at 08:55
-
This works fine in the latest Firefox. See the CodePen demo. I use it in a number of projects and production apps without complaint. – claviska Feb 24 '17 at 12:25
-
This doesn't work in Chrome (at least). The `input` isn't hidden by the `hidden` attribute once Bootstrap is there. Also `btn-file` isn't valid Bootstrap CSS. https://jsfiddle.net/o6ua83sg/ – Chuck Le Butt Jun 21 '17 at 10:01
-
Chuck, it works perfectly fine in Chrome. Your example was missing the required CSS and your HTML wasn't structured according to my answer (the input needs to be inside the label). Here's a modified example: https://jsfiddle.net/zsmfyvL9/ The `btn-file` class is custom. It's not part of Bootstrap, but it follows a similar convention for those who prefer consistency. – claviska Jun 21 '17 at 17:53
-
Not sure why I'm even bothering to help you at this point. Obviously hundreds, if not thousands, of people have figured it out. Here's to the special ones that need a little extra hand holding. Since you didn't specify whether you're using the legacy approach or the modern approach, I made an assumption. Here's your fiddle again with yet another example: https://jsfiddle.net/coz70ng1/ This assumes Bootstrap 4, which shims the hidden attribute in unsupportive browsers. – claviska Jun 22 '17 at 12:56
-
It's being overridden with the following bootstrap style: `input[type="file"] { display: block; }` - so i will have to use simple-n-dirty solution with style="display: none" :) – Alexander Jun 23 '17 at 14:31
-
You could also just add `class="hidden"` on the input, no need for custom css. – Alex Jul 12 '17 at 14:22
-
Bootstrap 4 shims the hidden attribute using that CSS so you don't even need a class. I've added it for those who want BS3 compatibility. – claviska Jul 12 '17 at 16:16
-
I'm with Krill Fuchs (find his answer above). His answer is short, sweet, and behaves correctly. I have some JS wrapped around my file input and it continued to work perfectly with Krill's solution. – rp. Jan 06 '18 at 05:36
Im surprised there was no mention of the <label> element.
Solution:
<label class="btn btn-primary" for="my-file-selector">
<input id="my-file-selector" type="file" class="d-none">
Button Text Here
</label>
No need for any JS, or funky css...
Solution for including the filename:
<label class="btn btn-primary" for="my-file-selector">
<input id="my-file-selector" type="file" style="display:none"
onchange="$('#upload-file-info').text(this.files[0].name)">
Button Text Here
</label>
<span class='label label-info' id="upload-file-info"></span>
The solution above requires jQuery.
Note: use $.text() when displaying user-supplied content on the page. An earlier version of this answer used $.html() which is not safe – filenames can contain HTML markup.
- 43,578
- 6
- 59
- 81
- 13,446
- 4
- 42
- 72
-
44This answer should be the accepted one. It's even better than @claviska's answer – Fernando Carvalhosa Dec 19 '14 at 21:09
-
Nice touch using label. I'll have to test for legacy browser support. You'll also still need JS if you want to show selected files (although I suspect most apps auto-upload as soon as a selection is made). – claviska Jan 02 '15 at 20:00
-
2
-
4Can't quite understand why this isn't the accepted answer. Clean, simple and stable (unless you're targetting < IE9, that is...) – Jake Foster Mar 06 '15 at 18:44
-
3I couldn't get this to work on IE11 together with a FormData object. Somehow IE is ignoring the input field when it is inside a label element, and as a result the file data is not available from the FormData object. – René Mar 20 '15 at 12:00
-
-
-
-
-
25
-
1Thanks! This answer actually worked, whereas the accepted answer did not. – Weston Ganger Sep 25 '15 at 15:03
-
2One problem w/this solution is that by setting `display: none` on the input you are then unable to focus the input using keyboard navigation. Pressing tab skips right over the hidden input. Any ideas? – Sunil D. Oct 11 '15 at 21:02
-
3You don't need to use `for` if you're wrapping the target element with the label. – 0xcaff Dec 23 '15 at 18:26
-
I used `width: 0px; height: 0px` to make it selectable by keyboard while there's still no space allocated for it. – jswetzen Jan 29 '16 at 13:36
-
2If you want to see a filename of file to upload, you can combine this answer with @codefreak answer and add `onchange="$('#upload-file-info').html($(this).val());"` to the input and `` right after closing the label – wcislo May 07 '16 at 15:14
-
1I tweaked it to: onchange="$('#upload-file-info').html($(this).val().replace('C:\\fakepath', '...'));" As the 'C:\fakepath' thing looks a bit naff. – MIP1983 Oct 17 '16 at 15:45
-
3I tweaked it to show only the file name without C://fakepath as follows: `onchange="$('#upload-file-info').html(this.files[0].name);"` – Sincere Oct 24 '16 at 16:53
-
-
Wish this had worked-- a very good solution! However, it doesn't take advantage of the native localization. A default file input will say "Choose file" (or whatever that browser implementation says) whereas this one needs label text. Nothing the author of this answer can do to resolve this, but it's unfortunate. – Greg Pettit Nov 15 '17 at 20:32
-
This works except I have the button alongside another button and this one is too high, how do I get the label and button aligned (note if I change the label element to button then it is aligned correctly but then of course doesnt work. – Paul Taylor May 21 '18 at 10:06
-
This works in general but if I want to align the button to the center then the button is not anymore clickable. Anyone has solution for this problem? – hoang tran Dec 11 '19 at 16:57
-
for label alignment have slightly out of position due to the label have margin-bottom of .5em, you can create a class which set the margin-bottom to 0 for that label, this will solve your alignment issue – Se0ng11 Nov 12 '20 at 01:10
With no additional plugin required, this bootstrap solution works great for me:
<div style="position:relative;">
<a class='btn btn-primary' href='javascript:;'>
Choose File...
<input type="file" style='position:absolute;z-index:2;top:0;left:0;filter: alpha(opacity=0);-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";opacity:0;background-color:transparent;color:transparent;' name="file_source" size="40" onchange='$("#upload-file-info").html($(this).val());'>
</a>
<span class='label label-info' id="upload-file-info"></span>
</div>
demo:
http://jsfiddle.net/haisumbhatti/cAXFA/1/ (bootstrap 2)

http://jsfiddle.net/haisumbhatti/y3xyU/ (bootstrap 3)

- 6,950
- 3
- 42
- 51
-
6I had some issues with the bottom area of the button not clickable. This answer helped me in bootstrap 3: http://stackoverflow.com/a/18164555/44336 – Paul Lemke Nov 20 '13 at 21:27
-
3This is an excellent solution as it shows the file name of the attached file! – cb88 Aug 18 '14 at 14:32
-
2Could someone please explain the need for the href='javascript:;' ? I don't need the onchange='$("#upload-file-info").html($(this).val());' to update the upload-file-info element, but the file upload dialog won't trigger without the href. – user12121234 Oct 08 '14 at 19:17
-
2
-
1@Ya. C:\fakepath is html5 security feature and is prefixed to file path if we manipulate it with javascript. See this blog post http://davidwalsh.name/fakepath for details. – codefreak Jul 03 '15 at 07:20
-
It's included in Jasny's fork of bootstrap.
A simple upload button can be created using
<span class="btn btn-file">Upload<input type="file" /></span>
With the fileupload plugin you can create more advanced widgets. Have a look at http://jasny.github.io/bootstrap/javascript/#fileinput
- 16,516
- 4
- 53
- 82
-
Does this work ok in IE9? I'm asking because I assume the solution makes use of Javascript, and, at the same time, "the IE doesn’t allow manipulation of the type=”file” input element from javascript due to security reasons." – Marek Příhoda Oct 24 '12 at 15:58
-
Yes it works in IE9 as well. It sets the opacity of the input element to 0, which luckily works in all browsers :). It's explained in the quirksmode article. – Arnold Daniels Nov 09 '12 at 13:39
-
1it does not work with jQuery 1.9.0, because they dropped $.browser support – Giedrius Jan 17 '13 at 09:30
-
14Looks terrible with regular bootstrap - http://img688.imageshack.us/img688/948/pictureui.png – cwd Feb 23 '13 at 01:56
Upload buttons are a pain to style because it styles the input and not the button.
but you can use this trick:
http://www.quirksmode.org/dom/inputfile.html
Summary:
Take a normal
<input type="file">and put it in an element withposition: relative.To this same parent element, add a normal
<input>and an image, which have the correct styles. Position these elements absolutely, so that they occupy the same place as the<input type="file">.Set the z-index of the
<input type="file">to 2 so that it lies on top of the styled input/image.Finally, set the opacity of the
<input type="file">to 0. The<input type="file">now becomes effectively invisible, and the styles input/image shines through, but you can still click on the "Browse" button. If the button is positioned on top of the image, the user appears to click on the image and gets the normal file selection window. (Note that you can't use visibility: hidden, because a truly invisible element is unclickable, too, and we need the to remain clickable)
-
6This is way too much work for these days. Using something ready like Jasny's solution in next answer makes a lot more sense. – mgPePe Dec 17 '13 at 17:24
-
2If your example includes support for supporting netscape, it's probably not up to date. – Typhomism Dec 17 '14 at 14:31
Works for me:
Update
// Based in: http://duckranger.com/2012/06/pretty-file-input-field-in-bootstrap/
// Version: 0.0.3
// Compatibility with: Bootstrap 3.2.0 and jQuery 2.1.1
// Use:
// <input class="nice_file_field" type="file" data-label="Choose Document">
// <script> $(".nice_file_field").niceFileField(); </script>
//
(function( $ ) {
$.fn.niceFileField = function() {
this.each(function(index, file_field) {
file_field = $(file_field);
var label = file_field.attr("data-label") || "Choose File";
file_field.css({"display": "none"});
nice_file_block_text = '<div class="input-group nice_file_block">';
nice_file_block_text += ' <input type="text" class="form-control">';
nice_file_block_text += ' <span class="input-group-btn">';
nice_file_block_text += ' <button class="btn btn-default nice_file_field_button" type="button">' + label + '</button>';
nice_file_block_text += ' </span>';
nice_file_block_text += '</div>';
file_field.after(nice_file_block_text);
var nice_file_field_button = file_field.parent().find(".nice_file_field_button");
var nice_file_block_element = file_field.parent().find(".nice_file_block");
nice_file_field_button.on("click", function(){ console.log("click"); file_field.click() } );
file_field.change( function(){
nice_file_block_element.find("input").val(file_field.val());
});
});
};
})( jQuery );
- 36,125
- 23
- 149
- 210
Simplified answer using parts from other answers, primarily user2309766 and dotcomsuperstar.
Features:
- Uses Bootstrap button addon for button and field.
- Only one input; multiple inputs would be picked up by a form.
- No extra css except "display: none;" to hide the file input.
- Visible button fires click event for hidden file input.
splitto remove file path uses regex and delimiters '\' and '/'.
Code:
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="input-group">
<span class="input-group-btn">
<span class="btn btn-primary" onclick="$(this).parent().find('input[type=file]').click();">Browse</span>
<input name="uploaded_file" onchange="$(this).parent().parent().find('.form-control').html($(this).val().split(/[\\|/]/).pop());" style="display: none;" type="file">
</span>
<span class="form-control"></span>
</div>- 14,149
- 4
- 29
- 40
With some inspiration from other posts above, here is a full solution that combines what looks like a form-control field with an input-group-addon for a clean file input widget that includes a link to the current file.
.input-file { position: relative; margin: 60px 60px 0 } /* Remove margin, it is just for stackoverflow viewing */
.input-file .input-group-addon { border: 0px; padding: 0px; }
.input-file .input-group-addon .btn { border-radius: 0 4px 4px 0 }
.input-file .input-group-addon input { cursor: pointer; position:absolute; width: 72px; z-index:2;top:0;right:0;filter: alpha(opacity=0);-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";opacity:0; background-color:transparent; color:transparent; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<div class="input-group input-file">
<div class="form-control">
<a href="/path/to/your/current_file_name.pdf" target="_blank">current_file_name.pdf</a>
</div>
<span class="input-group-addon">
<a class='btn btn-primary' href='javascript:;'>
Browse
<input type="file" name="field_name" onchange="$(this).parent().parent().parent().find('.form-control').html($(this).val());">
</a>
</span>
</div>- 2,154
- 23
- 29
This works perfectly for me
<span>
<input type="file"
style="visibility:hidden; width: 1px;"
id='${multipartFilePath}' name='${multipartFilePath}'
onchange="$(this).parent().find('span').html($(this).val().replace('C:\\fakepath\\', ''))" /> <!-- Chrome security returns 'C:\fakepath\' -->
<input class="btn btn-primary" type="button" value="Upload File.." onclick="$(this).parent().find('input[type=file]').click();"/> <!-- on button click fire the file click event -->
<span class="badge badge-important" ></span>
</span>
- 101
- 1
- 2
Please check out Twitter Bootstrap File Input. It use very simple solution, just add one javascript file and and paste following code:
$('input[type=file]').bootstrapFileInput();
- 1,135
- 16
- 25
A simple solution with acceptable outcome:
<input type="file" class="form-control">
And the style:
input[type=file].form-control {
height: auto;
}
- 2,088
- 21
- 26
Solution for multiple upload
I tweaked two previous answers to include multiple uploads. In this way the label shows the file name, if only one is selected, or x files in the opposite case.
<label class="btn btn-primary" for="my-file-selector">
<input id="my-file-selector" type="file" multiple="multiple" style="display:none"
onchange="$('#upload-file-info').html(
(this.files.length > 1) ? this.files.length + ' files' : this.files[0].name)">
Files…
</label>
<span class='label label-info' id="upload-file-info"></span>
It may also apply to change the button text and class.
<label class="btn btn-primary" for="multfile">
<input id="multfile" type="file" multiple="multiple" style="display:none"
onchange="$('#multfile-label').html(
(this.files.length == 1) ? this.files[0].name : this.files.length + ' files');
$(this).parent().addClass('btn-success')">
<span id="multfile-label">Files…</span>
</label>
- 127
- 1
- 3
- 12
- 4,739
- 1
- 33
- 46
this is the best file upload style I like:
<div class="fileupload fileupload-new" data-provides="fileupload">
<div class="input-append">
<div class="uneditable-input span3"><i class="icon-file fileupload-exists"></i> <span class="fileupload-preview"></span></div><span class="btn btn-file"><span class="fileupload-new">Select file</span><span class="fileupload-exists">Change</span><input type="file" /></span><a href="#" class="btn fileupload-exists" data-dismiss="fileupload">Remove</a>
</div>
</div>
you can get demo and more styles at:
http://www.jasny.net/bootstrap/javascript/#fileinput
but using this, you should replace twitter bootstrap with jasny bootstrap files..
regards.
I have Created a Custom upload button to accept only images, which can be modified as per your requirement.
Hope this helps!! :)
(Used Bootstrap framework)
HTML
<center>
<br />
<br />
<span class="head">Upload Button Re-Imagined</span>
<br />
<br />
<div class="fileUpload blue-btn btn width100">
<span>Upload your Organizations logo</span>
<input type="file" class="uploadlogo" />
</div>
</center>
CSS
.head {
font-size: 25px;
font-weight: 200;
}
.blue-btn:hover,
.blue-btn:active,
.blue-btn:focus,
.blue-btn {
background: transparent;
border: solid 1px #27a9e0;
border-radius: 3px;
color: #27a9e0;
font-size: 16px;
margin-bottom: 20px;
outline: none !important;
padding: 10px 20px;
}
.fileUpload {
position: relative;
overflow: hidden;
height: 43px;
margin-top: 0;
}
.fileUpload input.uploadlogo {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
width: 100%;
height: 42px;
}
/*Chrome fix*/
input::-webkit-file-upload-button {
cursor: pointer !important;
}
JS
// You can modify the upload files to pdf's, docs etc
//Currently it will upload only images
$(document).ready(function($) {
// Upload btn
$(".uploadlogo").change(function() {
readURL(this);
});
function readURL(input) {
var url = input.value;
var ext = url.substring(url.lastIndexOf('.') + 1).toLowerCase();
if (input.files && input.files[0] && (ext == "png" || ext == "jpeg" || ext == "jpg" || ext == "gif" || ext == "svg")) {
var path = $('.uploadlogo').val();
var filename = path.replace(/^.*\\/, "");
$('.fileUpload span').html('Uploaded logo : ' + filename);
// console.log(filename);
} else {
$(".uploadlogo").val("");
$('.fileUpload span').html('Only Images Are Allowed!');
}
}
});
- 562
- 6
- 14
Based on the absolutely brilliant @claviska solution, to whom all the credit is owed.
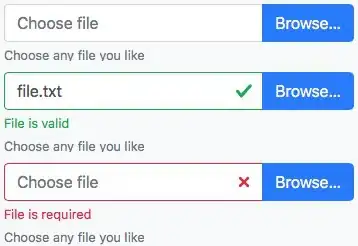
Full featured Bootstrap 4 file input with validation and help text.
Based on the input group example we have a dummy input text field used for displaying the filename to the user, which gets populated from the onchange event on the actual input file field hidden behind the label button. Aside from including the bootstrap 4 validation support we've also made it possible to click anywhere on the input to open the file dialog.
Three states of the file input
The three possible states are un-validated, valid and invalid with the dummy html input tag attribute required set.
Html markup for the input
We introduce only 2 custom classes input-file-dummy and input-file-btn to properly style and wire the desired behaviour. Everything else is standard Bootstrap 4 markup.
<div class="input-group">
<input type="text" class="form-control input-file-dummy" placeholder="Choose file" aria-describedby="fileHelp" required>
<div class="valid-feedback order-last">File is valid</div>
<div class="invalid-feedback order-last">File is required</div>
<label class="input-group-append mb-0">
<span class="btn btn-primary input-file-btn">
Browse… <input type="file" hidden>
</span>
</label>
</div>
<small id="fileHelp" class="form-text text-muted">Choose any file you like</small>
JavaScript behavioural provisions
The dummy input needs to be read only, as per the original example, to prevent the user from changing the input which may only be changed via the open file dialog. Unfortunately validation does not occur on readonly fields so we toggle the editability of the input on focus and blur ( jquery events onfocusin and onfocusout) and ensure that it becomes validatable again once a file is selected.
Aside from also making the text field clickable, by triggering the button's click event, the rest of the functionality of populating the dummy field was envisioned by @claviska.
$(function () {
$('.input-file-dummy').each(function () {
$($(this).parent().find('.input-file-btn input')).on('change', {dummy: this}, function(ev) {
$(ev.data.dummy)
.val($(this).val().replace(/\\/g, '/').replace(/.*\//, ''))
.trigger('focusout');
});
$(this).on('focusin', function () {
$(this).attr('readonly', '');
}).on('focusout', function () {
$(this).removeAttr('readonly');
}).on('click', function () {
$(this).parent().find('.input-file-btn').click();
});
});
});
Custom style tweaks
Most importantly we don't want the readonly field to jump between grey background and white so we ensure it stays white. The span button doesn't have a pointer cursor but we need to add one for the input anyway.
.input-file-dummy, .input-file-btn {
cursor: pointer;
}
.input-file-dummy[readonly] {
background-color: white;
}
nJoy!
- 8,417
- 4
- 42
- 56
I use http://gregpike.net/demos/bootstrap-file-input/demo.html:
$('input[type=file]').bootstrapFileInput();
or
$('.file-inputs').bootstrapFileInput();
I thought I'd add my threepence worth, just to say how the default .custom-file-label and custom-file-input BS4 file input and how that can be used.
The latter class is on the input group and is not visible. While the former is the visible label and has a :after pseudoelement that looks like a button.
<div class="custom-file">
<input type="file" class="custom-file-input" id="upload">
<label class="custom-file-label" for="upload">Choose file</label>
</div>
You cannot add classes to psuedoelements, but you can style them in CSS (or SASS).
.custom-file-label:after {
color: #fff;
background-color: #1e7e34;
border-color: #1c7430;
pointer: cursor;
}
- 2,128
- 1
- 16
- 27
/* * Bootstrap 3 filestyle * http://dev.tudosobreweb.com.br/bootstrap-filestyle/ * * Copyright (c) 2013 Markus Vinicius da Silva Lima * Update bootstrap 3 by Paulo Henrique Foxer * Version 2.0.0 * Licensed under the MIT license. * */
(function ($) {
"use strict";
var Filestyle = function (element, options) {
this.options = options;
this.$elementFilestyle = [];
this.$element = $(element);
};
Filestyle.prototype = {
clear: function () {
this.$element.val('');
this.$elementFilestyle.find(':text').val('');
},
destroy: function () {
this.$element
.removeAttr('style')
.removeData('filestyle')
.val('');
this.$elementFilestyle.remove();
},
icon: function (value) {
if (value === true) {
if (!this.options.icon) {
this.options.icon = true;
this.$elementFilestyle.find('label').prepend(this.htmlIcon());
}
} else if (value === false) {
if (this.options.icon) {
this.options.icon = false;
this.$elementFilestyle.find('i').remove();
}
} else {
return this.options.icon;
}
},
input: function (value) {
if (value === true) {
if (!this.options.input) {
this.options.input = true;
this.$elementFilestyle.prepend(this.htmlInput());
var content = '',
files = [];
if (this.$element[0].files === undefined) {
files[0] = {'name': this.$element[0].value};
} else {
files = this.$element[0].files;
}
for (var i = 0; i < files.length; i++) {
content += files[i].name.split("\\").pop() + ', ';
}
if (content !== '') {
this.$elementFilestyle.find(':text').val(content.replace(/\, $/g, ''));
}
}
} else if (value === false) {
if (this.options.input) {
this.options.input = false;
this.$elementFilestyle.find(':text').remove();
}
} else {
return this.options.input;
}
},
buttonText: function (value) {
if (value !== undefined) {
this.options.buttonText = value;
this.$elementFilestyle.find('label span').html(this.options.buttonText);
} else {
return this.options.buttonText;
}
},
classButton: function (value) {
if (value !== undefined) {
this.options.classButton = value;
this.$elementFilestyle.find('label').attr({'class': this.options.classButton});
if (this.options.classButton.search(/btn-inverse|btn-primary|btn-danger|btn-warning|btn-success/i) !== -1) {
this.$elementFilestyle.find('label i').addClass('icon-white');
} else {
this.$elementFilestyle.find('label i').removeClass('icon-white');
}
} else {
return this.options.classButton;
}
},
classIcon: function (value) {
if (value !== undefined) {
this.options.classIcon = value;
if (this.options.classButton.search(/btn-inverse|btn-primary|btn-danger|btn-warning|btn-success/i) !== -1) {
this.$elementFilestyle.find('label').find('i').attr({'class': 'icon-white '+this.options.classIcon});
} else {
this.$elementFilestyle.find('label').find('i').attr({'class': this.options.classIcon});
}
} else {
return this.options.classIcon;
}
},
classInput: function (value) {
if (value !== undefined) {
this.options.classInput = value;
this.$elementFilestyle.find(':text').addClass(this.options.classInput);
} else {
return this.options.classInput;
}
},
htmlIcon: function () {
if (this.options.icon) {
var colorIcon = '';
if (this.options.classButton.search(/btn-inverse|btn-primary|btn-danger|btn-warning|btn-success/i) !== -1) {
colorIcon = ' icon-white ';
}
return '<i class="'+colorIcon+this.options.classIcon+'"></i> ';
} else {
return '';
}
},
htmlInput: function () {
if (this.options.input) {
return '<input type="text" class="'+this.options.classInput+'" style="width: '+this.options.inputWidthPorcent+'% !important;display: inline !important;" disabled> ';
} else {
return '';
}
},
constructor: function () {
var _self = this,
html = '',
id = this.$element.attr('id'),
files = [];
if (id === '' || !id) {
id = 'filestyle-'+$('.bootstrap-filestyle').length;
this.$element.attr({'id': id});
}
html = this.htmlInput()+
'<label for="'+id+'" class="'+this.options.classButton+'">'+
this.htmlIcon()+
'<span>'+this.options.buttonText+'</span>'+
'</label>';
this.$elementFilestyle = $('<div class="bootstrap-filestyle" style="display: inline;">'+html+'</div>');
var $label = this.$elementFilestyle.find('label');
var $labelFocusableContainer = $label.parent();
$labelFocusableContainer
.attr('tabindex', "0")
.keypress(function(e) {
if (e.keyCode === 13 || e.charCode === 32) {
$label.click();
}
});
// hidding input file and add filestyle
this.$element
.css({'position':'absolute','left':'-9999px'})
.attr('tabindex', "-1")
.after(this.$elementFilestyle);
// Getting input file value
this.$element.change(function () {
var content = '';
if (this.files === undefined) {
files[0] = {'name': this.value};
} else {
files = this.files;
}
for (var i = 0; i < files.length; i++) {
content += files[i].name.split("\\").pop() + ', ';
}
if (content !== '') {
_self.$elementFilestyle.find(':text').val(content.replace(/\, $/g, ''));
}
});
// Check if browser is Firefox
if (window.navigator.userAgent.search(/firefox/i) > -1) {
// Simulating choose file for firefox
this.$elementFilestyle.find('label').click(function () {
_self.$element.click();
return false;
});
}
}
};
var old = $.fn.filestyle;
$.fn.filestyle = function (option, value) {
var get = '',
element = this.each(function () {
if ($(this).attr('type') === 'file') {
var $this = $(this),
data = $this.data('filestyle'),
options = $.extend({}, $.fn.filestyle.defaults, option, typeof option === 'object' && option);
if (!data) {
$this.data('filestyle', (data = new Filestyle(this, options)));
data.constructor();
}
if (typeof option === 'string') {
get = data[option](value);
}
}
});
if (typeof get !== undefined) {
return get;
} else {
return element;
}
};
$.fn.filestyle.defaults = {
'buttonText': 'Escolher arquivo',
'input': true,
'icon': true,
'inputWidthPorcent': 65,
'classButton': 'btn btn-primary',
'classInput': 'form-control file-input-button',
'classIcon': 'icon-folder-open'
};
$.fn.filestyle.noConflict = function () {
$.fn.filestyle = old;
return this;
};
// Data attributes register
$('.filestyle').each(function () {
var $this = $(this),
options = {
'buttonText': $this.attr('data-buttonText'),
'input': $this.attr('data-input') === 'false' ? false : true,
'icon': $this.attr('data-icon') === 'false' ? false : true,
'classButton': $this.attr('data-classButton'),
'classInput': $this.attr('data-classInput'),
'classIcon': $this.attr('data-classIcon')
};
$this.filestyle(options);
});
})(window.jQuery);
- 12,486
- 14
- 59
- 93
- 182
- 1
- 6
I modified @claviska answer and works as i like (Bootstrap 3, 4 not tested):
<label class="btn btn-default">
<span>Browse</span>
<input type="file" style="display: none;" onchange="$(this).prev('span').text($(this).val()!=''?$(this).val():'Browse')">
</label>
- 27,328
- 49
- 143
- 192
The following code makes as above the picture
Html
<form>
<div class="row">
<div class="col-lg-6">
<label for="file">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Browse</button>
</span>
<input type="text" class="form-control" id="info" readonly="" style="background: #fff;" placeholder="Search for...">
</div><!-- /input-group -->
</label>
</div><!-- /.col-lg-6 -->
</div>
</div>
<input type="file" style="display: none;" onchange="$('#info').val($(this).val().split(/[\\|/]/).pop()); " name="file" id="file">
</form>
Javascript
<script type="text/javascript">
$(function() {
$("label[for=file]").click(function(event) {
event.preventDefault();
$("#file").click();
});
});
</script>
- 4,148
- 4
- 38
- 57
I have the same problem, and i try it like this.
<div>
<button type='button' class='btn btn-info btn-file'>Browse</button>
<input type='file' name='image'/>
</div>
The CSS
<style>
.btn-file {
position:absolute;
}
</style>
The JS
<script>
$(document).ready(function(){
$('.btn-file').click(function(){
$('input[name="image"]').click();
});
});
</script>
Note : The button .btn-file must in the same tag as the input file
Hope you found the best solution...
- 497
- 1
- 8
- 11
Try following in the Bootstrap v.3.3.4
<div>
<input id="uplFile" type="file" style="display: none;">
<div class="input-group" style="width: 300px;">
<div id="btnBrowse" class="btn btn-default input-group-addon">Select a file...</div>
<span id="photoCover" class="form-control">
</div>
</div>
<script type="text/javascript">
$('#uplFile').change(function() {
$('#photoCover').text($(this).val());
});
$('#btnBrowse').click(function(){
$('#uplFile').click();
});
</script>
- 2,764
- 2
- 21
- 32
Here is alternate trick, it's not the best solution but it just give you a choice
HTML code:
<button clss="btn btn-primary" id="btn_upload">Choose File</button>
<input id="fileupload" class="hide" type="file" name="files[]">
Javascript:
$("#btn_upload").click(function(e){
e.preventDefault();
$("#fileupload").trigger('click');
});
- 4,947
- 32
- 30
In respect of claviska answer - if you want to show uploaded file name in a basic file upload you can do it in inputs' onchange event. Just use this code:
<label class="btn btn-default">
Browse...
<span id="uploaded-file-name" style="font-style: italic"></span>
<input id="file-upload" type="file" name="file"
onchange="$('#uploaded-file-name').text($('#file-upload')[0].value);" hidden>
</label>
This jquery JS code is responsible will retrieving uploaded file name:
$('#file-upload')[0].value
Or with vanilla JS:
document.getElementById("file-upload").value
- 5,895
- 4
- 36
- 44
No fancy shiz required:
HTML:
<form method="post" action="/api/admin/image" enctype="multipart/form-data">
<input type="hidden" name="url" value="<%= boxes[i].url %>" />
<input class="image-file-chosen" type="text" />
<br />
<input class="btn image-file-button" value="Choose Image" />
<input class="image-file hide" type="file" name="image"/> <!-- Hidden -->
<br />
<br />
<input class="btn" type="submit" name="image" value="Upload" />
<br />
</form>
JS:
$('.image-file-button').each(function() {
$(this).off('click').on('click', function() {
$(this).siblings('.image-file').trigger('click');
});
});
$('.image-file').each(function() {
$(this).change(function () {
$(this).siblings('.image-file-chosen').val(this.files[0].name);
});
});
CAUTION: The three form elements in question MUST be siblings of each other (.image-file-chosen, .image-file-button, .image-file)
- 310,957
- 84
- 592
- 636
- 6,984
- 4
- 40
- 44
http://markusslima.github.io/bootstrap-filestyle/
$(":file").filestyle();
OR
<input type="file" class="filestyle" data-input="false">