Thanks to suggestions I received here, I fixed some problems with my code and now I have:
window.onload = function(){
var tooltip = $( '<div id="tooltip">' ).appendTo( 'body' )[0];
$( 'img' ).
each(function () {
var pos = $( this ).position(),
top = pos.top,
left = pos.left,
width = $( this ).width(),
height = $( this ).height();
$( this ).
mousemove(function ( e ) {
var x = e.pageX - left,
y = e.pageY - top;
$( tooltip ).html( 'x = ' + x + '<br/>y = ' + y ).css({
left: e.clientX + 10,
top: e.clientY + 10
}).show();
}).
mouseleave(function () {
$( tooltip ).hide();
});
});
};
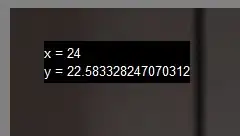
Unfortunately, the Y coordinate is not an integer number! See the picture:

The difference vs. what it should be is constant: -0.42. It varies from -0.42 on the upper edge of the photo to 1198.58 at the lower edge. (picture height is 1200).
I could definitely round it up and solve the problem, but it's not a clean solution. I'd like to get it right from the beginning.
This is the CSS:
body { font:13px/1.4 Arial, sans-serif; margin:50px; background:gray; }
#tooltip { text-align:left; background:black; color:white; padding:3px 0; position:fixed; display:none; white-space:nowrap; }
And this is the HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="javascript.js"></script></head>
</head>
<body>
<div id="content">
<h1>JS test</h1>
<img class="coords" src = "pic.jpg">
<p>Paragraph between images</p>
<img class="coords" src = "pic.jpg">
</div>
</body>
</html
Thanks a lot for your help!
Davide