i have a web-page with two <asp:DropDown> controls:

When the user selects a Country i want to fill the list of states.
Attempt #1 - OnSelectedIndexChanged
The first thing was pretty simple: during OnSelectedIndexChanged of the first drop-down, fill the second box:
//be sure to set AutoPostBack of cbCountry to true in the properties window
protected void cbCountry_SelectedIndexChanged(object sender, EventArgs e)
{
cbState.Items.Clear();
FetchStatesForCountryIntoStateDropDown(cbState, cbCountry.SelectedValue);
if (cbState.Items.Count > 0)
cbState.SelectedIndex = 0;
}
That worked well enough, except that it triggers a page refresh. The user is interrupted while the post is sent, and the page is reloaded. And the page is no longer where they left it, and they are no longer sitting inside the drop-down.
Attempt #2 - Old fashioned kludgey UpdatePanels
@Seglo calls UpdatePanels an old-fashioned kludge. But since i can't find anything better - let's try it! Wrap the stuff in an update-panel, and let it do it's magic:

The problem with that is that when the UpdatePanel updates, it deletes both controls and replaces them with new ones. This means that the user has lost their focus in the first dropdown. People have suggested horrible kludges using javascript to try to save and restore the focus. But i'd rather do things correctly.
Attempt #3 - Only UpdatePanel what you need to Update
i don't need to update the Country dropdown (nor the labels). i only need to update the State dropdown; so why not wrap only that in an <asp:UpdatePanel>. In fact this is the answer suggested on StackOverflow:

And that works. The Country dropdown doesn't lose focus. The OnSelectedIndexChanged event fires, and the State dropdown fills...
...the first time i change the country dropdown.
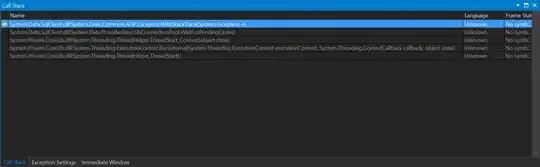
If i change the Country again, it throws an exception:
Invalid postback or callback argument.
Somehow the updatepanel is messing with the WebForms controls; making the postback data invalid. This makes sense, since messing with WebForms controls makes the postback data invalid.
Attempt #4 - Try faking a postback myself using javascript
It doesn't gain you anything; but people have tried triggering a postback manually through javascript:
$('#userControl1').on('focusout', function() {
__doPostback('UpdatePanel2UniqueId', '');
});
Except without knowing the ClientID of cbCountry and UpdatePanel1, the script won't run; nor do i even know if it can solve my problem
Attempt #5 - Use PageMethods to fetch the State list.
Now i'm only linking other people's random suggestions. It takes me about 4 hours to try to implement any suggestion. Which means i've lost a day and a half trying to fill a combo-box.
i can't afford to lose a day on every random suggestion i find on google; i need an actual answer. So i'm only including them to show the grumpy people that there was research effort (as though research effort was important).
Some people have suggested calling ASP.net PageMethods, and update the cbState in client javascript:
function GetStates(country)
{
PageMethods.GetTeam(teamCode, CountryCallback);
}
function CountryCallback(result)
{
var teamName = $get('TeamName');
var seed = $get('Seed');
var rpi = $get('RPI');
var scoutingReport = $get('ScoutingReport');
teamName.innerText = result.TeamName;
seed.innerText = result.Seed;
rpi.innerText = result.RPI;
scoutingReport.innerText = result.ScoutingReport;
}
onchange="GetTeam(this.options[this.selectedIndex].value);"
Problem here is the same at Attempt#2. The viewstate will be wrong because i've mucked with the form behind ASP.net's back.
There seems to be a fundamantal problem that ASP.net and viewstate are fundamentally incompatible with client-side DOM updates. Any attempt to modify a page client-side invalidates the entire ASP.net web-forms programming model.