Markdown supports inline HTML. Inline HTML can be used for both quick and simple inline equations and, with and external tool, more complex rendering.
Quick and Simple Inline
For quick and simple inline items use HTML ampersand entity codes. An example that combines this idea with subscript text in markdown is: hθ(x) = θo x + θ1x, the code for which follows.
h<sub>θ</sub>(x) = θ<sub>o</sub> x + θ<sub>1</sub>x
HTML ampersand entity codes for common math symbols can be found here. Codes for Greek letters here. An extensive list html entity codes to Unicode characters can be found here.
While this approach has limitations it works in practically all markdown and does not require any external libraries.
Complex Scalable Inline Rendering with LaTeX and Codecogs
If your needs are greater use an external LaTeX renderer like CodeCogs. Create an equation with CodeCogs editor. Choose svg for rendering and HTML for the embed code. Svg renders well on resize. HTML allows LaTeX to be easily read when you are looking at the source. Copy the embed code from the bottom of the page and paste it into your markdown.
<img src="https://latex.codecogs.com/svg.latex?\Large&space;x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}" title="\Large x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}" />

Expressed in markdown becomes


This combines this answer and this answer.
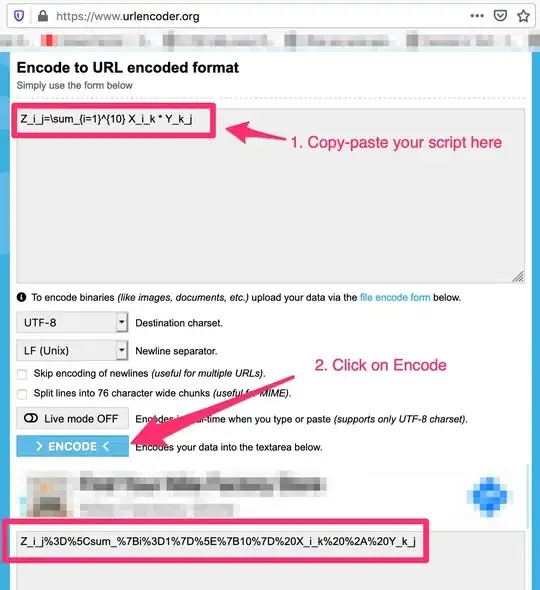
GitHub support only somtimes worked using the above raw html syntax for readable LaTeX for me. If the above does not work for you another option is to instead choose URL Encoded rendering and use that output to manually create a link like:


This manually incorporates LaTex in the alt image text and uses an encoded URL for rendering on GitHub.
Multi-line Rendering
If you need multi-line rendering check out this answer.