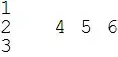
I would like to be able to have three JPanels p1 p2 and p3, and have them lay out like so:

I have been playing around with FlowLayout, BoxLayout etc but I'm not really sure if I am heading in the right direction. I am quite new with Java so I don't know what does what if I'm quite honest.
I like how BoxLayout works, resizing the panels, but I would like to be able to give it some sort of width attribute.
I am not using a visual designer for this, this is my window code at the moment:
private void initialize() {
Dimension dimensions = Toolkit.getDefaultToolkit().getScreenSize();
frame = new JFrame();
frame.setLayout(new GridLayout(1, 3));
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(dimensions.width / 2 - WINDOW_WIDTH / 2,
dimensions.height / 2 - WINDOW_HEIGHT / 2,
WINDOW_WIDTH, WINDOW_HEIGHT);
JPanel p1 = new JPanel(new BorderLayout());
p1.setBackground(Color.red);
JPanel p2 = new JPanel(new BorderLayout());
p2.setBackground(Color.black);
JPanel p3 = new JPanel(new BorderLayout());
p3.setBackground(Color.blue);
frame.add(p2);
frame.add(p1);
frame.add(p3);
}
Any pointers appreciated!
EDIT: I have managed to get it to work how I wanted, thanks to mKorbel. The right column isn't laid out exactly as I was going to do it but I actually changed my mind and decided to keep the other layout.

The code:
import java.awt.*;
import javax.swing.*;
public class PanelWindow extends JFrame {
private static final long serialVersionUID = 1L;
private static final int WINDOW_HEIGHT = 600;
private static final int WINDOW_WIDTH = 800;
private JPanel p1, p2, p3;
public static void main(String[] args) {
javax.swing.SwingUtilities.invokeLater(new Runnable() {
public void run() {
PanelWindow panelWindow = new PanelWindow();
}
});
}
public PanelWindow() {
initialize();
}
private void initialize() {
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
p1 = new JPanel();
p1.setBackground(Color.red);
p2 = new JPanel();
p2.setBackground(Color.green);
p3 = new JPanel();
p3.setBackground(Color.blue);
gbc.gridx = gbc.gridy = 0;
gbc.gridwidth = gbc.gridheight = 1;
gbc.fill = GridBagConstraints.BOTH;
gbc.anchor = GridBagConstraints.NORTHWEST;
gbc.weightx = gbc.weighty = 97;
gbc.insets = new Insets(2, 2, 2, 2);
add(p1, gbc);
gbc.gridy = 1;
gbc.weightx = gbc.weighty = 3;
gbc.insets = new Insets(2, 2, 2, 2);
add(p2, gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.gridwidth = 1;
gbc.gridheight = 2;
gbc.weightx = 20;
gbc.insets = new Insets(2, 2, 2, 2);
add(p3, gbc);
pack();
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Dimension dimensions = Toolkit.getDefaultToolkit().getScreenSize();
setBounds(dimensions.width / 2 - WINDOW_WIDTH / 2,
dimensions.height / 2 - WINDOW_HEIGHT / 2,
WINDOW_WIDTH, WINDOW_HEIGHT);
setTitle("Panel Window");
}
}