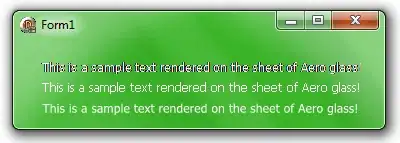
I'm making several updates to the TIceTabSet (Chrome tabs) component. One of these changes is to add transparency. Everything works fine apart from the text. As the alpha channel of the background gets lower, the text becomes more and more blurred. Here's a screenshot.

Here's the code that draws the tabs. Most of it is the original TIceTabSet code. I've simply added a few changes to make the tabs transparent. The code has also been altered a little for the example screenshot. The DrawText command at the bottom is where the text is drawn to the canvas.
procedure TIceTabSet.InnerDraw(Canvas: TCanvas; TabRect: TRect; Item: TIceTab);
var
graphics : TGPGraphics;
Pen: TGPPen;
Brush: TGPSolidBrush;
path, linePath: TGPGraphicsPath;
linGrBrush: TGPLinearGradientBrush;
font: TGPFont;
solidBrush: TGPSolidBrush;
rectF: TGPRectF;
stringFormat: TGPStringFormat;
DC: HDC;
marginRight: integer;
iconY, iconX: integer;
textStart: Extended;
startColor, EndColor, textColor, borderColor: cardinal;
borderWidth: Integer;
TabProperties: TIceTabProperties;
Alpha: Byte;
begin
DC := Canvas.Handle;
TabProperties := GetTabProperties(Item);
Alpha := Item.Index * 50;
startColor := MakeGDIPColor(TabProperties.TabStyle.StartColor, Alpha);// TabProperties.TabStyle.Alpha);
endColor := MakeGDIPColor(TabProperties.TabStyle.StopColor, Alpha); //TabProperties.TabStyle.Alpha);
textColor := MakeGDIPColor(TabProperties.Font.Color, 255); //TabProperties.TabStyle.Alpha);
borderColor := MakeGDIPColor(TabProperties.BorderColor, TabProperties.TabStyle.Alpha);
borderWidth := TabProperties.BorderWidth;
graphics := TGPGraphics.Create(DC);
Brush := TGPSolidBrush.Create(borderColor);
Pen:= TGPPen.Create(borderColor);
Font := GetGDIPFont(Canvas, FTabActive.Font); //TabProperties.Font);
try
graphics.SetSmoothingMode(SmoothingModeHighQuality);
pen.SetWidth(borderWidth);
path := TGPGraphicsPath.Create();
try
path.AddBezier(TabRect.Left, TabRect.Bottom, TabRect.Left + FTabShape.LeftEdgeWidth / 2, TabRect.Bottom, TabRect.Left + FTabShape.LeftEdgeWidth / 2, TabRect.Top, TabRect.Left + FTabShape.LeftEdgeWidth, TabRect.Top);
path.AddLine(TabRect.Left + FTabShape.LeftEdgeWidth, TabRect.Top, TabRect.Right - FTabShape.RightEdgeWidth, TabRect.Top);
path.AddBezier(TabRect.Right - FTabShape.RightEdgeWidth, TabRect.Top, TabRect.Right - FTabShape.RightEdgeWidth / 2, TabRect.Top, TabRect.Right - FTabShape.RightEdgeWidth / 2, TabRect.Bottom, TabRect.Right, TabRect.Bottom);
linePath := TGPGraphicsPath.Create;
try
linePath.AddPath(path, false);
path.AddLine(TabRect.Right, TabRect.Bottom, TabRect.Left, TabRect.Bottom);
linGrBrush := TGPLinearGradientBrush.Create(
MakePoint(0, TabRect.Top),
MakePoint(0, TabRect.Bottom),
startColor,
endColor);
try
graphics.DrawPath(pen, linePath);
graphics.FillPath(linGrBrush, path);
finally
linGrBrush.Free;
end;
finally
linePath.Free;
end;
finally
path.Free;
end;
marginRight := 0;
if TabDisplaysCloseButton(Item) then
begin
if (HighLightTabClose = Item) and
(FTabCloseButton.ShowCircle) then
begin
pen.SetWidth(1);
pen.SetColor(MakeGDIPColor(FTabCloseButton.CrossColorHotTrack, 255));
brush.SetColor(MakeGDIPColor(FTabCloseButton.CircleColorHotTrack, 255));
graphics.FillEllipse(brush, TabRect.Right - FTabShape.RightEdgeWidth - 7 - 2,
TabRect.Top + ((TabRect.Bottom - TabRect.Top - 7) div 2) - 3,
(TabRect.Right - FTabShape.RightEdgeWidth) - (TabRect.Right - FTabShape.RightEdgeWidth - 7) + 6,
(TabRect.Top + ((TabRect.Bottom - TabRect.Top + 7) div 2)) - (TabRect.Top + ((TabRect.Bottom - TabRect.Top - 7) div 2)) + 6);
graphics.DrawLine(pen, TabRect.Right - FTabShape.RightEdgeWidth - 5, TabRect.Top + ((TabRect.Bottom - TabRect.Top - 5) div 2),
TabRect.Right - FTabShape.RightEdgeWidth, TabRect.Top + ((TabRect.Bottom - TabRect.Top + 5) div 2));
graphics.DrawLine(pen, TabRect.Right - FTabShape.RightEdgeWidth, TabRect.Top + ((TabRect.Bottom - TabRect.Top - 5) div 2),
TabRect.Right - FTabShape.RightEdgeWidth - 5, TabRect.Top + ((TabRect.Bottom - TabRect.Top + 5) div 2));
end
else
begin
pen.SetWidth(2);
if HighlightTabClose = Item then
pen.SetColor(MakeGDIPColor(FTabCloseButton.CrossColorHotTrack, 255))
else
pen.SetColor(MakeGDIPColor(FTabCloseButton.CrossColorNormal, 255));
graphics.DrawLine(pen, TabRect.Right - FTabShape.RightEdgeWidth - 7, TabRect.Top + ((TabRect.Bottom - TabRect.Top - 7) div 2),
TabRect.Right - FTabShape.RightEdgeWidth, TabRect.Top + ((TabRect.Bottom - TabRect.Top + 7) div 2));
graphics.DrawLine(pen, TabRect.Right - FTabShape.RightEdgeWidth, TabRect.Top + ((TabRect.Bottom - TabRect.Top - 7) div 2),
TabRect.Right - FTabShape.RightEdgeWidth - 7, TabRect.Top + ((TabRect.Bottom - TabRect.Top + 7) div 2));
end;
marginRight := 10;
end;
solidBrush:= TGPSolidBrush.Create(MakeGDIPColor(textColor, 255));
stringFormat:= TGPStringFormat.Create;
stringFormat.SetAlignment(StringAlignmentNear);
stringFormat.SetLineAlignment(StringAlignmentCenter);
stringFormat.SetTrimming(StringTrimmingEllipsisCharacter);
stringFormat.SetFormatFlags(StringFormatFlagsNoWrap);
SelectClipRgn(Canvas.Handle, 0);
textStart := TabRect.Left + FTabShape.LeftEdgeWidth;
iconX := 0;
iconY := 0;
if Assigned(Images) and (Item.ImageIndex <> -1) then
begin
iconY := TabRect.Top + ((TabRect.Bottom - TabRect.Top - Images.Height) div 2);
iconX := Round(textStart);
textStart := textStart + Images.Width + 4;
end;
rectF := MakeRect(textStart, TabRect.Top, TabRect.Right - textStart - FTabShape.RightEdgeWidth - marginRight,
TabRect.Bottom - TabRect.Top);
// ****** Text is drawn here *******
if rectF.Width > 10 then
graphics.DrawString(format('Alpha: %d', [Alpha]), -1, font, rectF, stringFormat, solidBrush);
// *********************************
finally
font.Free;
solidBrush.Free;
Pen.Free;
graphics.Free;
end;
if Assigned(Images) and
(Item.ImageIndex <> -1) then
Images.Draw(Canvas, iconX, iconY, Item.ImageIndex, true);
end;
You can download the full source here. Please be aware that this is a work in progress. The source will be submitted back to the original author when it is complete.
Update 1
Changing the code as TLama suggested certainly helps, but it doesn't completely fix the issue. Here's how the text looks now:

...here's how Google Chrome looks:

Update 2
Here's how it looks with TextRenderingHintSingleBitPerPixelGridFit.

I've tried all the options and TextRenderingHintAntiAlias gives the best results.