I have an HTML table like:
<div>
<table border="1">
<thead>
<tr class="example">
<th>
<span id="item1">
<span>Value1</span>
<span class="sort-up no-display"> </span>
</span>
</th>
<th>
<span id="item2">
<span>Value2</span>
<span class="sort-up no-display"> </span>
</span>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Example 1</td>
<td>Example 2</td>
</tr>
<tr>
<td>Example 3</td>
<td>Example 4</td>
</tr>
</tbody>
</table>
</div>
in header, I have an hidden up arrow which appears when at mouseover/mouseout with jquery
<script type="text/javascript">
$(function(){
$(".example th").on("mouseover mouseout", function(){
var $sort_up = $(this).children().find("span").first().next();
$sort_up.toggleClass("no-display");
});
});
</script>
where no-display is display:none css.
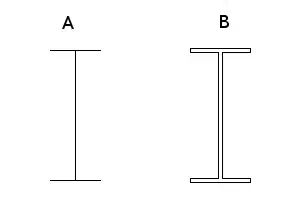
The screenshots (before)

And after:

I want that header title to not be moved at mouseover/mouseout event.
How to do that ? Maybe is a CSS trick.
PS: Maybe like:

Thanks for your patience with me that I have no more knowledge in CSS.