I know that id takes precedence over class; unfortunately my html is generated by Drupal and there's no way for me to add an id to the particular div that needs styling.
Here's the basic, stripped-down HTML (content removed for brevity).
<div id="home-blocks-area" class="clearfix">
<div align="center" id="homepage_speakers">
<div class="region region-home-speakers">
<div id="block-speaker-carousel-speaker-carousel" class="block block-speaker-carousel ">
<div class="content">
<!-- actual content -->
</div>
</div>
</div>
</div>
</div>
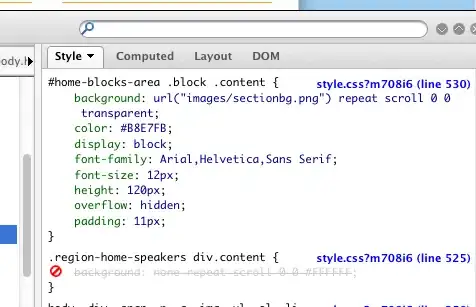
I need to be able to target that <div class="content"> div with a stylesheet. Problem is, according to Firebug my style code is being superseded by the styles for #home-blocks-aread .block .content, which are not the same style I need for this one div.

What CSS do I need to use to get at that specific div, keeping in mind that as I said, I cannot add an id to it.