I am in the process of writing a Greasemonkey Script for pages in this site (Site1). Site1 has deals and offers of various kinds and my GM script aims to do the following:
When one visits an offer on Site1, the script queries Site2 to find out whether this hotel is also listed on Site2. If so, display the search results from Site2 on Site1.
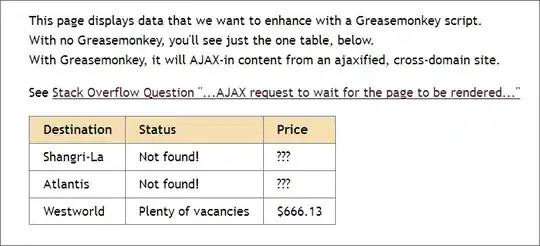
The problem is that Site2 displays a progress bar ("Loading Results") and then displays the results. Thus my Ajax request always returns empty results and looks like this (See the red-boxed portion):
(Click for larger image)
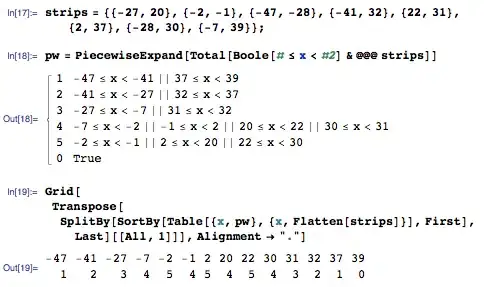
However, it should actually have the complete contents of the search results from Site2, like so:
(Click for larger image)
I have tried a synchronous Ajax request as well as GM_xmlhttpRequest to no avail.
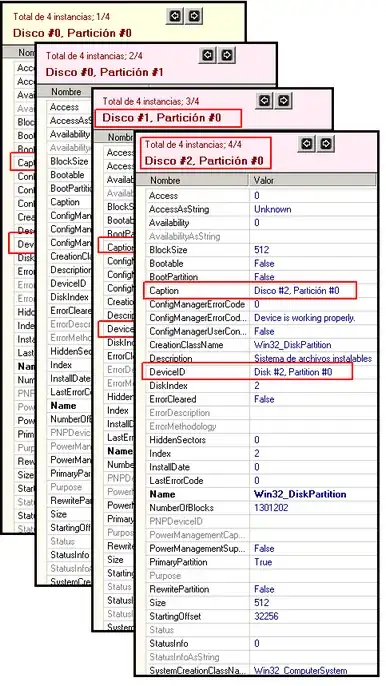
This is the problematic progress bar of Site 2:
(Click for larger image)
How can I get the AJAX request to wait for the the search on Site2 to be completely rendered before returning the response to Site1?
For reference, my complete working script code is at pastebin.com.
This is the relevant snippet:
$(document).ready(function(){
var rewardsSiteResults = $('<div class="panel deal-panel rc-lr"></div>').attr('id', "rewardsSiteResults")
.html("<p>" + progressMessageText + "</p> ").append(spinnerGif);
$(insertSelector).after(rewardsSiteResults);
var addressMap = getAddressOfHotel();
var pinCode = addressMap[pinCodePlaceHolder];
var hotelName = addressMap[hotelNamePlaceHolder];
var queryURL = constructQueryURL(pinCode, hotelName);
$.ajaxSetup({async:true, timeout: 5000});
$.get(queryURL,null, function(response) {
if(!displayed){
displayed=true;
//rewardsSiteResults.html("adfaasddsf");
var text = $(response).find("#col2");
$(text).find("script").remove();
//console.log(text.html())
// $('<iframe id="someId"/>').appendTo('#rewardsSiteResults')
// .contents().find('body').append(response);
rewardsSiteResults.html("<div class='panel deal-panel rc-lr'>" + text.html() +"</div>");
//console.log(response);
}
},'html');
});