I am trying to add the same image multiple times into an excel file using EPPlus. I am using the following code to do so:
Image logo = Image.FromFile(path);
ExcelPackage package = new ExcelPackage(info);
var ws = package.Workbook.Worksheets.Add("Test Page");
for(int a = 0; a < 5; a++)
{
ws.Row(a*5).Height = 39.00D;
var picture = ws.Drawings.AddPicture(a.ToString(), logo);
picture.SetPosition(a*5, 0, 2, 0);
}
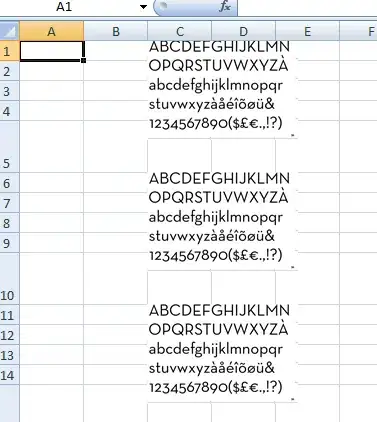
Everything works perfectly and all the images are correctly added but they are stretched downwards. Here is what one of the pictures should look like:

But it looks like this in excel:

I have to resize each row of the start of each picture but I dont think that would be affecting it. Would there be a way to add the pictures/do what I am trying to do or would I have to copy-paste the images in manually? (I am using the picture as an example)
Thanks.