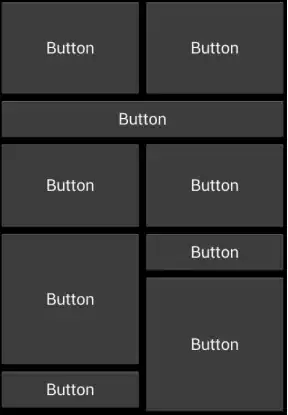
This should be done with a GridView.
By the looks of it you have 3 sizes: one that covers 1 space, one that covers 2 and one that covers 4 spaces. It shouldn't be easy.
But how the images are in a stack and how the layout is oriented I believe the best option you have is to go by a GridView. It is quite flexible in implementing columns and rows and it gives some ready implementation in the orientation changes.
You should make 3 kind of items one that has 4 small Views, another that has 2 items and another that has one big View. In each cell there can be one of the above.
According to some properties you should populate the GridView. Then you should experiment with the options that GridView provides(it has some properties that "auto" stacks elements according to width and height in the layout). That is all I can offer because i have not done anything similar.
EDIT:
Trying to implement the android market interface without searching a little bit and only by copy-paste?? This CAN'T be as easy as you think it is.
Anyway, if I were you I would still start with the implementation I mentioned before. Although I can't provide any code, because I have not done anything similar, in your case the GridView with all the implementation that already provides would be a great help.
PS: My opinion is to try searching a little bit first and then update the question again.