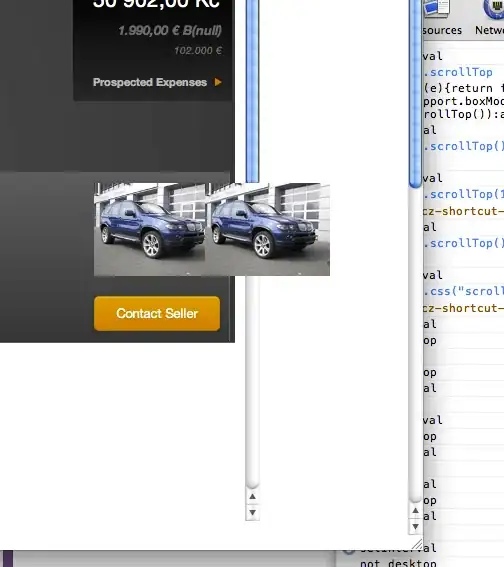
I'm currently working on a responsive design site prototype. So far so good, but for one really strange thing which I can only seem to reproduce in Chrome. When expanding the window, sometimes the browser seems to get trapped between states, showing duplicate elements, and two scrollbars - that is, until I click somewhere outside of the browser window, then everything gets redrawn and looks just fine. Screenshot:

I've tried a plethora of "tricks" to get chrome to "re-jig" the interface programmatically, such as changing the padding of the body element, modifying the scrollY position, and about 10 or so others, but nothing seems to do the trick. Does anyone have any experience with this? Any advice?