I have an SVG drawing with 10138 parts, so it runs slowly.
I want to make it run more like http://workshop.chromeexperiments.com/globe
Here are the solutions/questions I'm considering
- Is there any way to have the SVG parts render in a less processor-intensive way?
- Can I convert the SVG to WebGL or canvas?
- Can I have it run as SVG but render thru WebGL or canvas?
I just want to make it faster .. thoughts?
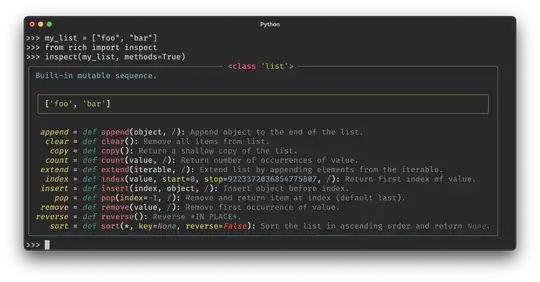
Here is a screenshot