I am using google maps javascript api in my web app to show maps. Following is the code which shows map:
var map;
var jsMap;
$(function() {
// doing stuff here
// showing map
$('#map_div_1').append('<div id="map_1" style="width:640px; height:427px; margin-left:auto; margin-right:auto"></div>');
var centerLatLng = new google.maps.LatLng(centerlat, centerlong);
var myOptions = {
center: centerLatLng,
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
draggable: true
};
map = new google.maps.Map(document.getElementById("map_1"), myOptions);
// markerArray is initialized with values in beginning
var triangleCoords = new Array();
for(var x=0;x<markerArray.length;x++){
triangleCoords.push(new google.maps.LatLng(markerArray[x].latitude, markerArray[x].longitude));
}
jsMap = new google.maps.Polygon({
paths: triangleCoords,
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#FF0000",
fillOpacity: 0.35
});
jsMap.setMap(map);
// if this button will be clicked then i want to make another javascript google map in another div map_2
$('#show_2nd_map').unbind("click");
$('#show_2nd_map').bind('click', function(){
// doing stuff
jsMap.setMap(null);
jsMap = null;
map = null;
// showing 2nd map
$('#map_div_2').append('<div id="map_2" style="width:640px; height:427px; margin-left:auto; margin-right:auto"></div>');
var centerLatLng1 = new google.maps.LatLng(centerlat2, centerlong2);
var myOptions = {
center: centerLatLng1,
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
draggable: true
};
map = new google.maps.Map(document.getElementById("map_2"), myOptions);
var triangleCoords2 = new Array();
for(var x=0;x<markerArray2.length;x++){
triangleCoords2.push(new google.maps.LatLng(markerArray2[x].latitude, markerArray2[x].longitude));
}
jsMap = new google.maps.Polygon({
paths: triangleCoords2,
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#FF0000",
fillOpacity: 0.35
});
jsMap.setMap(map);
});
});
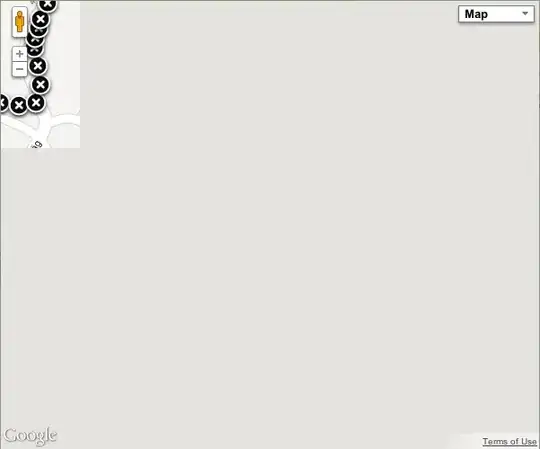
First map is created fine. But when i click show_2nd_map button then map is created but it doesn't show it right. i am attaching both screen shots.