I made own ratingbar. There are 4 sizes of flowers images (xdpi, hdpi, etc) from 24pxx24px to 64x64px.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+android:id/background"
android:drawable="@drawable/ic_rating_flowers_empty" />
<item android:id="@+android:id/secondaryProgress"
android:drawable="@drawable/ic_rating_flowers_empty" />
<item android:id="@+android:id/progress"
android:drawable="@drawable/ic_rating_flowers" />
</layer-list>
rating_flowers.xml in drawable floder
<style name="flowersRating" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/rating_flowers</item>
<item name="android:minHeight">24dip</item>
<item name="android:maxHeight">64dip</item>
</style>
in styles.xml
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:text="@string/mood_headache" />
<RatingBar
android:id="@+id/moodHeadacheRating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="3"
android:stepSize="1.0"
android:rating="0"
style="@style/flowersRating" />
</TableRow>
and activity
And what I see

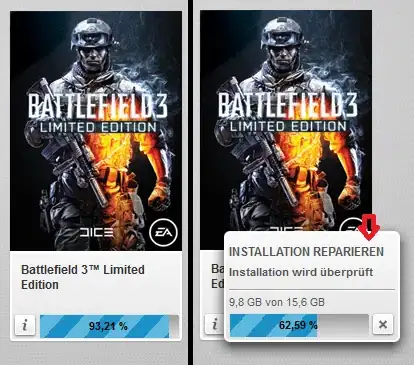
and images from drawable-ldpi