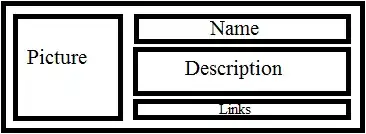
I was wondering if the following structure is possible.

Here I have a div of fixed width and height (the outer box). I made it to have fixed width and height because it's a list item and I want them to be uniform. Now, I'm having a problem with the Description area. I want it to have text that will wrap into multiple lines, and if it doesn't fit, it would show an ellipses. Now I'm planning to set the font-size and line-height strictly as to maybe show 2 lines of text in the Description div. Is this correct? I'm worried that the rendering will be messed up on some browsers and the design might be very fragile. I'm also a bit unsure on how to implement the ellipses using CSS-only solution. I've tried the text-overflow: ellipsis but couldn't quite get it to work.
To be honest, I'm still not sure if I'm on the right path. I'm thinking there might already be an existing/better solution for this structure. Is anyone else doing this? Any help would be very much appreciated. Thanks.
Here's the JsFiddle link: