I´m writing an Android Aplication that is very similar to a binary tree/graph, there are several buttons created dinamically but I can´t figure out how to create lines connecting the buttons.
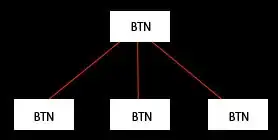
Here´s an image showing what I need to do:

Here is my XML file:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/vscroll"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000" >
<HorizontalScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/hscroll"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#888888" >
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativescroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#FFFFFF" >
<!-- Buttons and lines connecting them -->
</RelativeLayout>
</HorizontalScrollView>
</ScrollView>
And here is an example of the activity class:
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout mainLayout = (RelativeLayout) findViewById(R.id.relativescroll);
RelativeLayout.LayoutParams newParams;
// Botão 1
Button btn1 = new Button(this);
btn1.setId(1);
btn1.setText("Botão 1");
newParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
);
newParams.setMargins(0, 0, 20, 50);
newParams.addRule(RelativeLayout.CENTER_HORIZONTAL);
btn1.setLayoutParams(newParams);
mainLayout.addView(btn1);
// Botão 2
Button btn2 = new Button(this);
btn2.setId(2);
btn2.setText("Botão 2");
newParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
);
newParams.setMargins(0, 0, 20, 50);
newParams.addRule(RelativeLayout.BELOW, 1);
newParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
btn2.setLayoutParams(newParams);
mainLayout.addView(btn2);
// Botão 3
Button btn3 = new Button(this);
btn3.setId(3);
btn3.setText("Botão 3");
newParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
);
newParams.setMargins(0, 0, 20, 50);
newParams.addRule(RelativeLayout.BELOW, 1);
newParams.addRule(RelativeLayout.RIGHT_OF, 2);
btn3.setLayoutParams(newParams);
mainLayout.addView(btn3);
// Botão 4
Button btn4 = new Button(this);
btn4.setId(4);
btn4.setText("Botão 4");
newParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
);
newParams.setMargins(0, 0, 20, 50);
newParams.addRule(RelativeLayout.BELOW, 1);
newParams.addRule(RelativeLayout.RIGHT_OF, 3);
btn4.setLayoutParams(newParams);
mainLayout.addView(btn4);
// Botão 4
Button btn5 = new Button(this);
btn5.setId(5);
btn5.setText("Botão 5");
newParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
);
newParams.setMargins(0, 0, 20, 50);
newParams.addRule(RelativeLayout.BELOW, 1);
newParams.addRule(RelativeLayout.RIGHT_OF, 4);
btn5.setLayoutParams(newParams);
mainLayout.addView(btn5);
// DRAW LINK
NodeLink link = new NodeLink(this);
newParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
);
newParams.addRule(RelativeLayout.BELOW, 1);
newParams.addRule(RelativeLayout.ABOVE, 2);
newParams.addRule(RelativeLayout.RIGHT_OF, 1);
newParams.addRule(RelativeLayout.LEFT_OF, 2);
mainLayout.addView(link);
}
}
Please, any ideas on how can I do that?